JS-0501 - JavaScript Completo ES6 - Dataset

Atributos personalizados de HTMLElement
Para os exemplos será utilizado o conteúdo do projeto. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para organizar o projeto a partir deste ponto, o conteúdo do arquivo script.js foi transferido para um novo, chamado de animations.js, ambos inseridos no html.
Agora, vamos começar a entender o dataset!
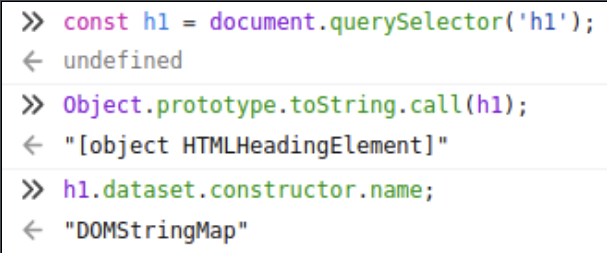
Todos elementos HTML do DOM herdam propriedades e métodos do seu construtor, HTMLElement, bem como dos demais objetos construtores, através do prototype destes, até chegar em Object.

O dataset é uma propriedade de HTMLElement, que é um objeto do tipo DOMStringMap,usado para representar atributos próprios adicionados ao elemento. Dentro desse objeto existe uma coleção no formato chave: valor, com todos os atributos do elemento html que começar com "data-".
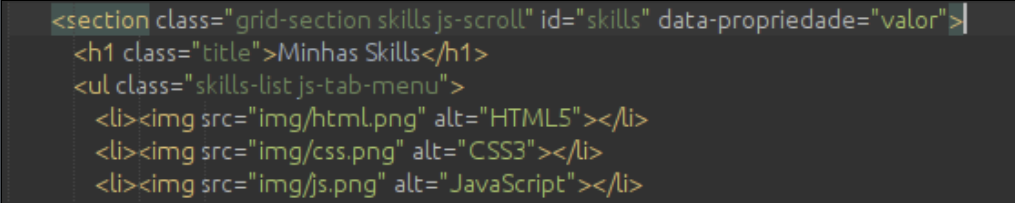
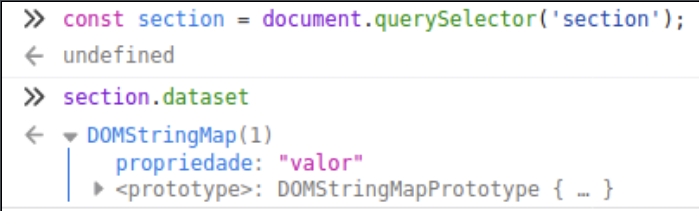
Quando uma propriedade com data-nome="valor", o elemento que estiver com esta propriedade receberá no objeto que o representa, HTMLElement, o "nome" como uma propriedade e o "valor" como valor desta propriedade. Inserindo, como exemplo (depois apague!), um data na primeira section do projeto, o resultado seria o seguinte:


Os nomes e valores podem ser qualquer um que se adeque a uma propriedade. Se houver uma composição de nomes, do tipo "data-nome1-nome2", será transformado automaticamente para o padrão nome1Nome2 (camelCase) no objeto.
Mais uma vez, tudo é objeto, e os métodos de acesso e manipulação são igualmente aplicáveis.
Assim, os atributos e valores que começarem com data- poderão ser utilizados como forma de configuração de plugins e interações DOM / JS. Para a seleção através do data, o formato será igual a seleção por atributos ("[data-propriedade]", "[data-propriedade='valor']", "[data-propriedade^='valor']" etc), exemplo:

A vantagem da utilização do dataset é a facilidade de evitar conflitos entre JS e CSS (isso acontece!) e a organização da estrutura, que fica mais segmentada e definida. O nome do data também poderá ser utilizado como referência para a manipulação dos elementos pelo JS, tornando a seleção mais simples e específica em relação aos seletores.
Agora, o dataset será aplicado no projeto, para exercício e refatoração do projeto.
Em todas as seções com a descrição das skills, será adicionado um atributo data-anime="show-down" e data-anime="show-right" de forma intercalada, para, a partir destes, utilizarmos o efeito de animação por tab (função tabNav).

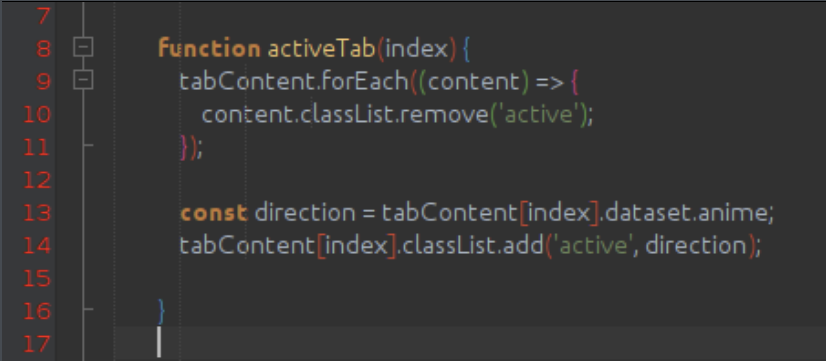
No momento que a imagem referente a skill for clicada, será adicionada uma classe ao texto, que será o utilizado como parâmetro para a função. Esta classe será o valor do dataset. se utilizar um console.log dentro da função activeTab, console.log( tabContent[index].dataset.anime), o resultado será o show-down e show-right de acordo com a imagem clicada, sendo este o valor que será utilizado. Esse valor será adicionado como clsse juntamente como o "active" na função activTab na sessão descritiva à imagem.
O código fica da seguinte forma:

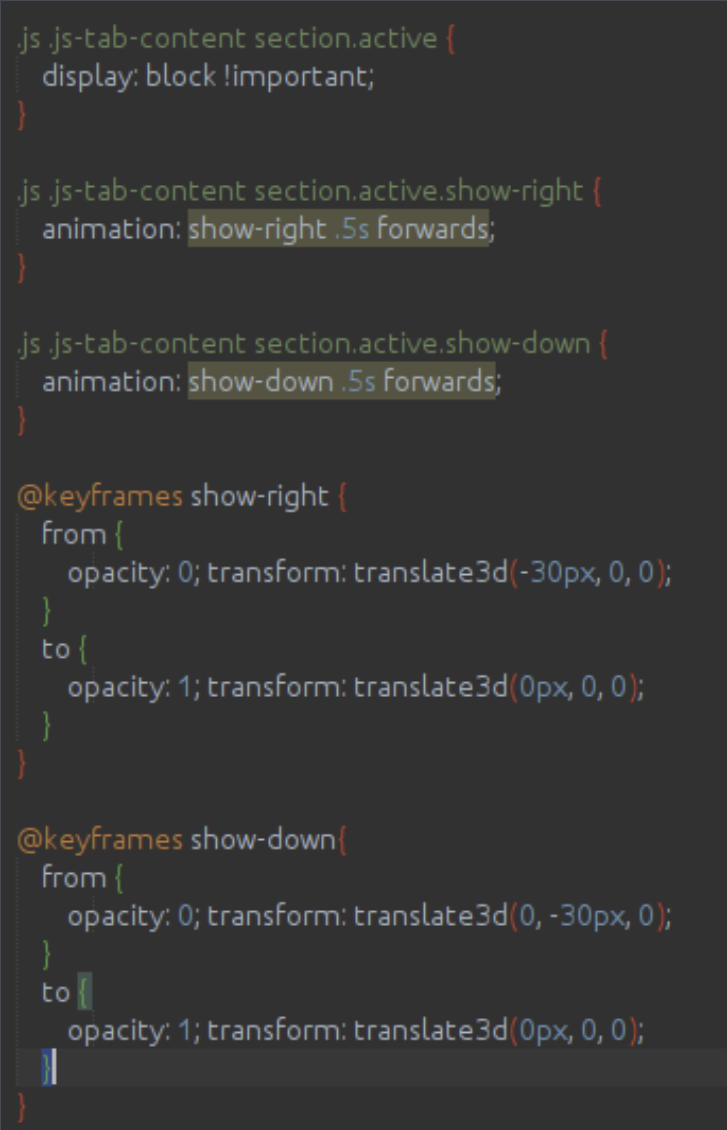
Após isso, a cada imagem clicada será adicionada as classes de acordo com o dataset de cada seção ao elemento. Agora, é só estilizar o CSS, utilizando keyframes para a animação. Se? modificado o estilo anteriormente utilizado, ".js .js-tab-content section.active" e "@keyframes show". O código pode ser o seguinte (fique a vontade para criar!):

Por último, vamos substituir o "js-attribute" por dataset:
- No HTML apague o js-tab-menu e adicione o data-tab="menu";
- No JS substitua .js-tab-menu por data-tab="menu"];
- No HTML apague js-tab-content e adicione data-tab="content";
- No CSS e JS substitua .js-tab-content por [data-tab="content"];
- No HTML apague js-scroll e adicione data-anime="scroll";
- No CSS e JS substitua .js-scroll por [data-anime="scroll"];
- No HTML apague js-menu a adicione data-menu="smooth";
- No JS substitua .js-menu por [data-menu="smooth"];
- No HTML apague js-accordion e adicione data-anime="accordion"; e
- No CSS e JS substitua .js-accordion por [data-anime="accordion"].
Para visualizar o projeto em andamento, clique aqui.
Para baixar o projeto, clique aqui.



