JS-0506 - JavaScript Completo ES6 - SetTimeout e SetInterval

Cuidados com eventos na linha do tempo!
SetTimeout:
O setTimeout() é um método assíncrono, que ativa um callback após um determinado tempo. O seu formato é: setTimeout(callback, tempo, arg1, arg2, ...). O callback é o parâmetro passado para o método executar após o intervalo de tempo (milissegundos).
É muito comum a utilização de função anônima no próprio método como argumento. Quando o intervalo de tempo não é passado, o setTimeout é chamado de Método Imediato, pois é executado assim que a Call Stack esvazia.
Para o setTimeout, não existe a garantia de que o callback será executado exatamente após o tempo (o timestamp da imagem demonstra isso), pois o callback entra na fila da call stack e é executado somente quando ela esvaziar. No exemplo abaixo houve uma pequena diferença de milissegundos na execução do console.log.

O exemplo abaixo demonstra a ordem de execução de eventos. O setTimeout é executado somente após o esvaziamento da call stack. Se o setTimeout estivesse na call stack, o 'timeout 2' seira o segundo retorno:

Contudo, ele vai para a área de CALLBACK QUEUE, comentada na postagem anterior. Por isso, é dito que este método é assíncrono.
Cuidado ao executar um setTimeout dentro de um loop, pois ele não será executado dentro do loop e sim dentro da callback queue, provocando a interpretação da Web Apipraticamente no mesmo tempo.

Para corrigir o loop, é possível usar um valor para servir como parâmetro de composição de intervalo, ou implementar um contador, para utilizar este como um multiplicador do intervalo:

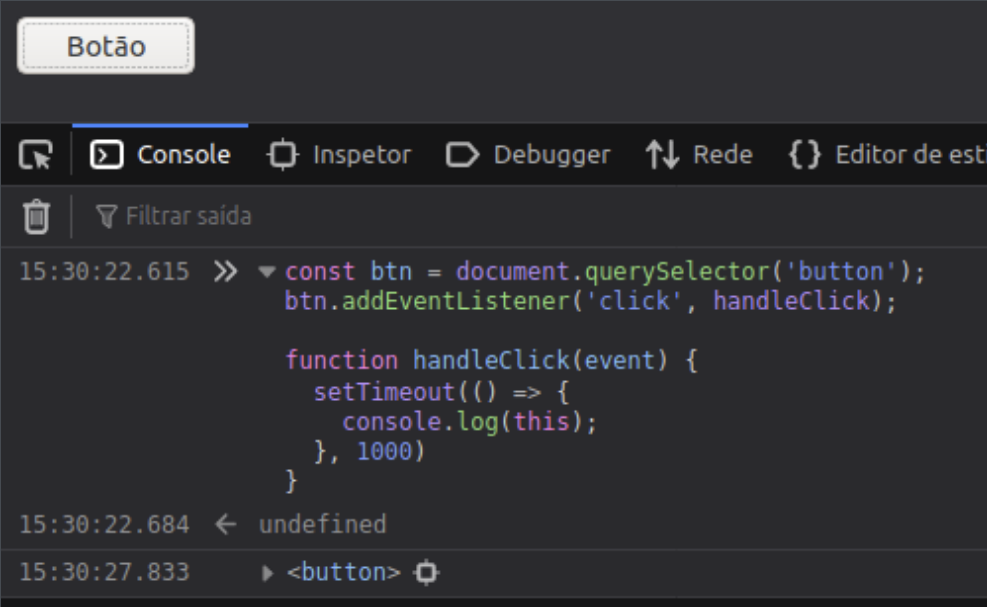
O setTimeout é um método do objeto Window. Quando o this for utilizado dentro de um callback, ele fará referência ao Window. No exemplo abaixo, foi adicionado um botão simples na página de exemplo (não há nada além do botão).

A função tem o propósito de apresentar no console quem é o objeto manipulado no setTimeout ao evento de clique do botão.

Caso alguma propriedade ou método seja manipulado para qualquer elemento que não seja de window (propriedade classList por exemplo) ao ocorrer o evento seria gerado um erro de propriedade ou método undefined. O uso de Arrow Function como callback garante que o contexto de this passe a ser o do local onde o setTimeout foi iniciado, que no exemplo, seria o button.

SetInterval:
O setInterval ativa o callback quando um determinado intervalo de tempo passar de forma contínua. O formato é o seguinte: setInterval(callback, tempo, arg1, arg2, ...). Ex:

E essa instrução vai ficar executando infinitamente seguindo o intervalo passado como parâmetro, a não ser que seja utilizada alguma condição que interrompa o setInterval. Para este tipo de necessidade existe o método clearInterval. Este método recebe como parâmetro uma variável, então, para o utilizar, a função de setInterval tem que estar em um formato de variável para ser atribuída ao clearInterval dentro de uma condicional. Ex:

Note que, primeiro houve a execução da instrução e depois o clearInterval foi ativado, removendo o setInterval da Web Api.



