JS-0301 - JavaScript Completo ES6 - Básico sobre DOM

Manipulando estrutura, estilo e conteúdo
O DOM (Document Object Model, traduzido, Modelo de Objeto de Documento) é uma interface de programação para documentos HTML, XML e SVG.
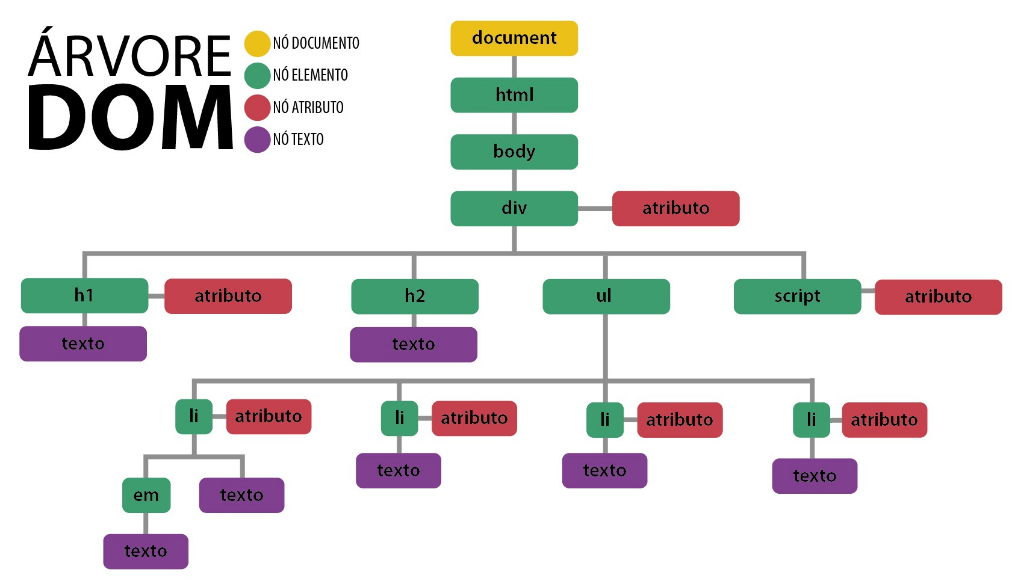
Ele fornece uma representação estruturada do documento como uma árvore.

Crédito da imagem: allbarbos
O DOM define métodos que permitem acesso à árvore, para que eles possam alterar a estrutura (tags), estilo (css) e conteúdo do documento (textos). O DOM fornece uma representação do documento como um grupo estruturado de nós e objetos, possuindo várias propriedades e métodos. Os nós também podem ter manipuladores de eventos que lhe são inerentes, e uma vez que um evento é acionado, os manipuladores de eventos são executados. Essencialmente, ele conecta páginas web a scripts ou linguagens de programação.
Embora o DOM seja frequentemente acessado usando JavaScript, não é uma parte da linguagem. Ele também pode ser acessado por outras linguagens.
Um simples console.log(window)demonstra uma quantidade imensa de propriedades e métodos a disposição para uso.
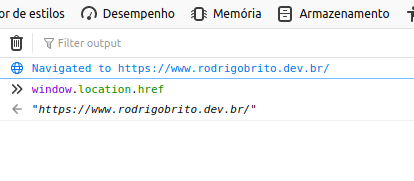
Os objetos Window e Document são os objetos mais importantes para a manipulação do DOM. Como são objetos globais, não é necessário os chamr na frente de seus métodos e propriedades. Ex:



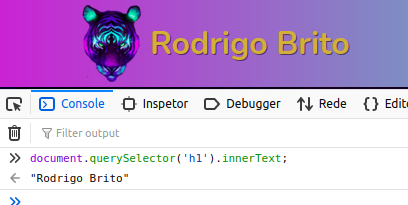
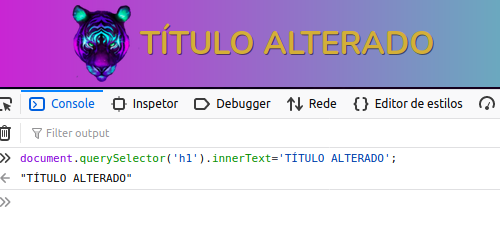
O método querySelector do window sempre retorna o primeiro elemento do DOM encontrado, de acordo com o parâmetro passado. Para selecionar todos elementos é utilizado querySelectorAll.
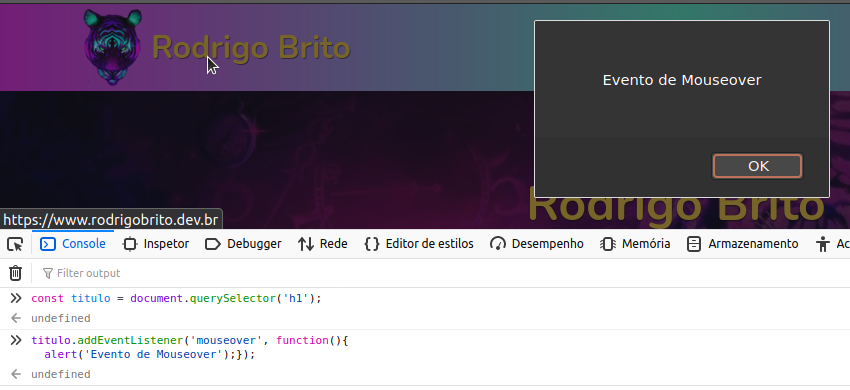
Toda tag html é representada pelo objeto Element e por isso herda os seus métodos e propriedades. Element é um tipo de objeto Node. Ao selecionar um elemento é possível ter acesso aos métodos e propriedades do objeto element aplicados ao elemento selecionado, aplicando qualquer manipulação incluindo eventos (addEventListener) e funções de callback(função passada a outra função como argumento, que é então invocado dentro da função externa para completar algum tipo de rotina ou ação).