JS-1108 - JavaScript Completo ES6 - Refatoração Animação ao Scroll

Transformando a animação ao scroll em classe
Para este exemplo, será utilizado o conteúdo do projeto prático. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para baixar o projeto, clique aqui.
Neste post, a função refatorada será a função "animationScroll", criada no post JS-0312 - JavaScript Completo ES6 - Animação ao Scroll, que controla a entrada dos conteúdos das seções na área visível do usuário de acordo com o movimento do scroll.
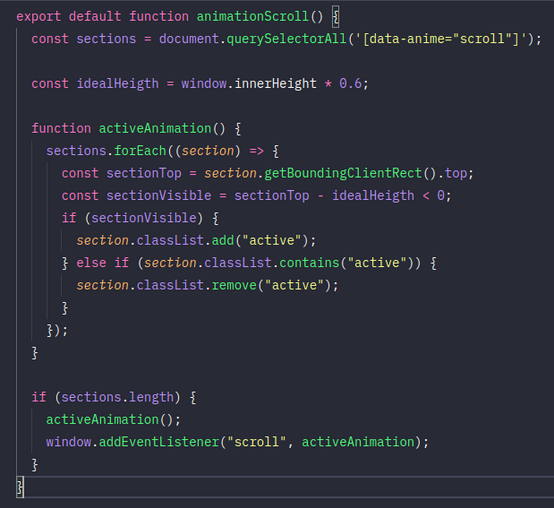
Código antigo, ativado no script.js através da função animationScroll:

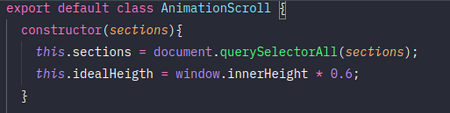
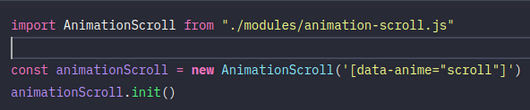
Este script será transformado em classe, como padrão, a exportação default passa a ser a classe, com nome em "CamelCase", tendo no construtor da classe os parâmetros necessários para a inicialização:

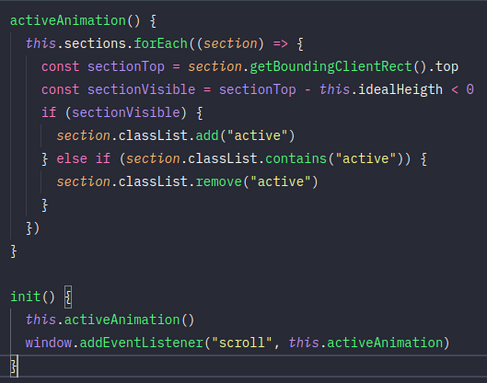
A função activeAnimation passa a ser um método, e init será o método responsável pela ativação do evento principal da classe, sendo necessário realizar inicialmente a ativação do método activeAnimation no início do carregamento da página, para apresentar a primeira seção:

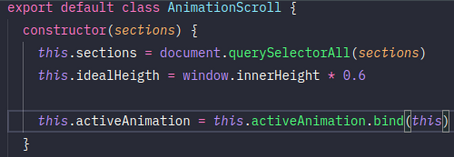
No método init,a chamada de activeAnimation é um callback, então, é necessário realizar seu bindno construtor:

Neste ponto já está funcional, inicializando no script principal da seguinte forma:

Contudo, ainda há muito a otimizar.
A função activeAnimation é ativada toda vez que ocorre um scroll, a cada pixel movimentado o método é ativado e consume recursos do navegador, pois a cada movimento ele verifica a distância da seção em relação ao topo da página e se a seção visível na tela está com a classe ativa ou não.
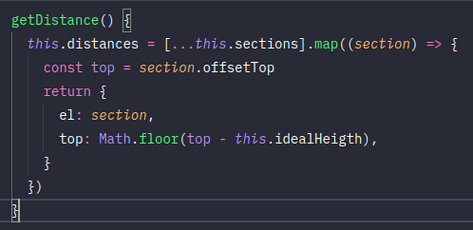
Ao invés de a todo scroll verificar a distância dos elementos em relação ao topo, podemos em uma única vez obter estas distâncias, deixando-as fixas, e verificar em qual ponto está o scroll. Para obter as distâncias por seção, será utilizado o método getDistance, criando uma nova propriedade no objeto, utilizando a deustruturação para permitir o uso do map (desustruturando se obtém uma array), ativado no init. O topo foi arredondado para obter um número sem quebra com Math.floor:

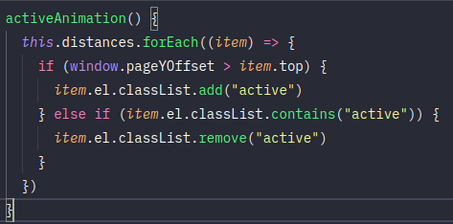
O método activeAnimation será o responsável em verificar a distância do item de seção em relação ao topo da página utilizando a propriedade pageYOffset do objeto window, utilizando a nova propriedade de distances como referência e executando a adição ou remoção da classe "active" no elemento:

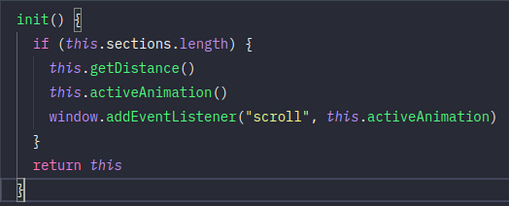
Para ficar "redondo", o init receberá uma verificação da existência da seção e retornará o objeto:

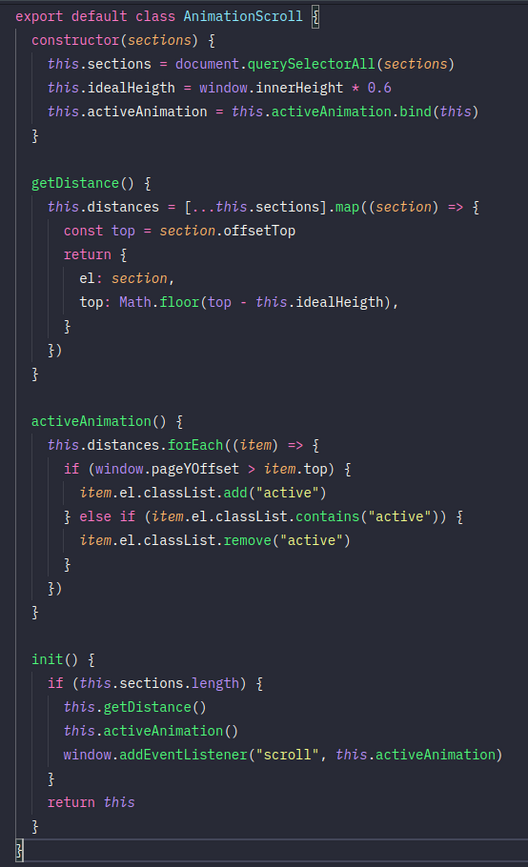
O código final, com uma melhor performance, responsabilidade e portabilidade:

Mas ainda será realizada uma melhora de performance, utilizando debounceno próximo post.
No final, foi executado o comando do webpack, para montar o arquivo main.js comprimido:
$ npx webpack --entry ./js/script.js -o ./



