JS-1105 - JavaScript Completo ES6 - Refatoração Tooltip

Transformando tooltip em classe
Para este exemplo, será utilizado o conteúdo do projeto prático. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para baixar o projeto, clique aqui.
Neste post, a função refatorada será a "tooltip", criada no post JS-0504 - JavaScript Completo ES6 - Tooltip:

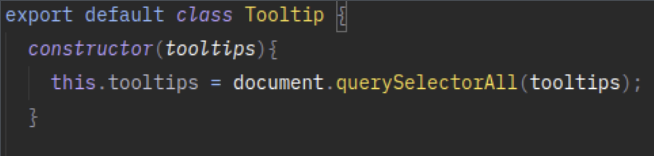
Como primeiro passo, a função tootltip se torna classe Tooltip, tendo em seu construtor o parâmetro "tooltips", recebendo o elemento que contém "data-tooltip" em sua instanciação no script.js.

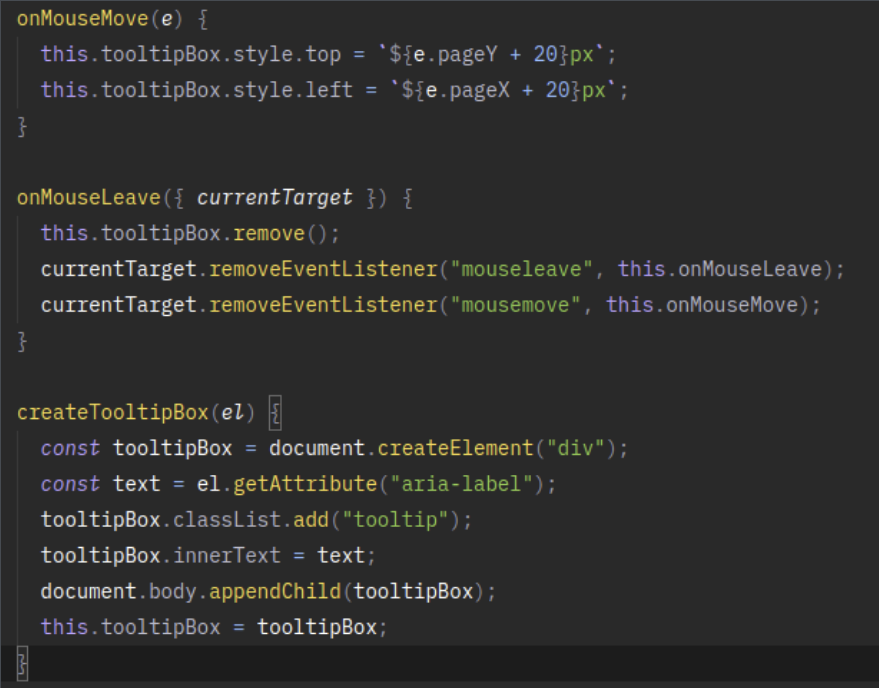
As funções internas se tornam métodos. A função que criava o elemento e o retornava, agora retornará uma propriedade da classe. A desestruturação do evento foi utilizada, pois precisamos apenas do currentTargetdo evento:

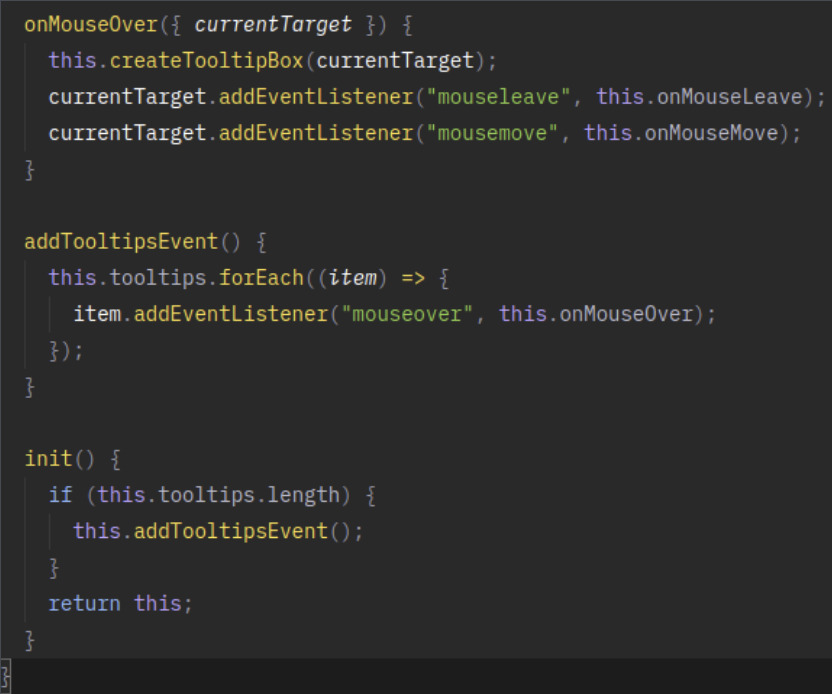
A função onMouseOver é uma das principais, pois ela que criava a tooltipBox. Passando-a para método, ela acionara o método createTooltipBox utilizando o currentTargetdo evento. O método addTooltipsEventserá responsável pela adição dos eventos e o método init acionará este método do evento após a verificação da existência de tooltips e retornando o objeto para encadeamento caso necessário:

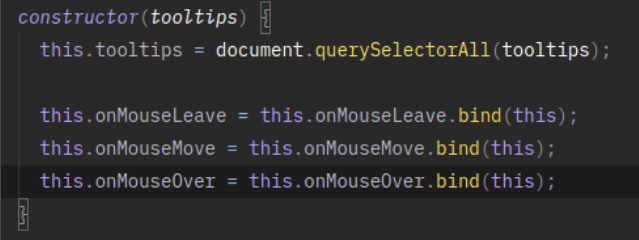
Agora é preciso realizar o bind do objeto aos callbacks no construtor:

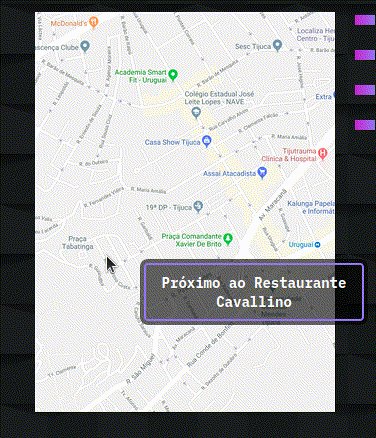
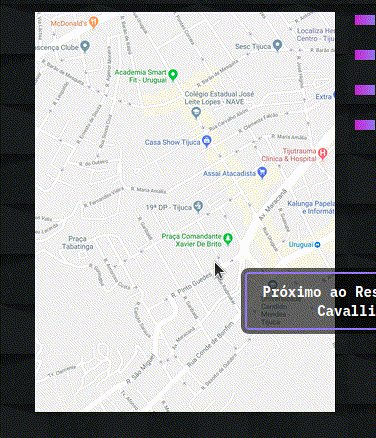
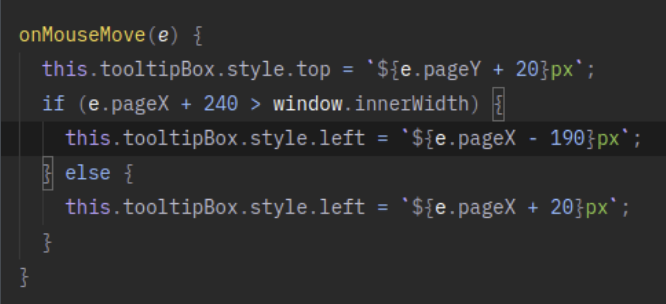
Agora, só para ajustar o alinhamento da tootltip, para não ultrapassar o limite lateral do mapa quando a página estiver em um viewport reduzido, será realizado uma verificação relativa a posição do elemento e caso ela ultrapasse a largura da janela, seu posicionamento será invertido, passando a ocupar a esquerda do ponteiro:

No final, foi executado o comando do webpack, para montar o arquivo main.js comprimido:
$ npx webpack --entry ./js/script.js -o ./
Para baixar o projeto, clique aqui.
Para visualizar o projeto, clique aqui.



