JS-1103 - JavaScript Completo ES6 - Refatoração Tabnav

Transformando a tabnav em classe
Para este exemplo, será utilizado o conteúdo do projeto prático. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para baixar o projeto, clique aqui.
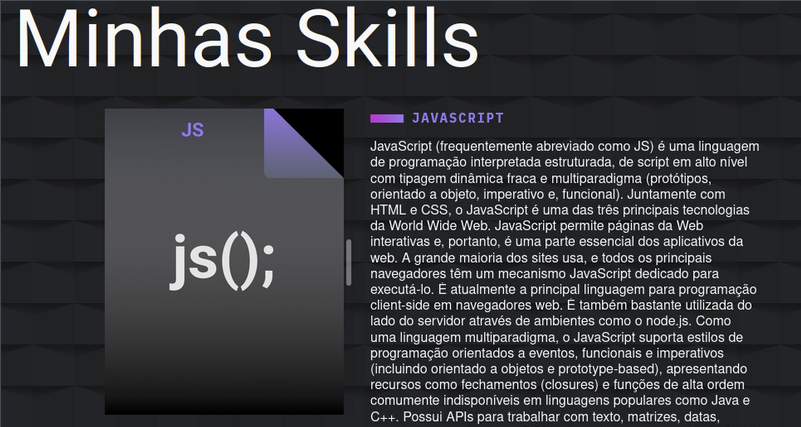
Neste post, a função refatorada será a "tabNav", criada no post JS-0309 - JavaScript Completo ES6 - Navegação por Tabs, que controla a o texto apresenta na seção "Minhas Skills":

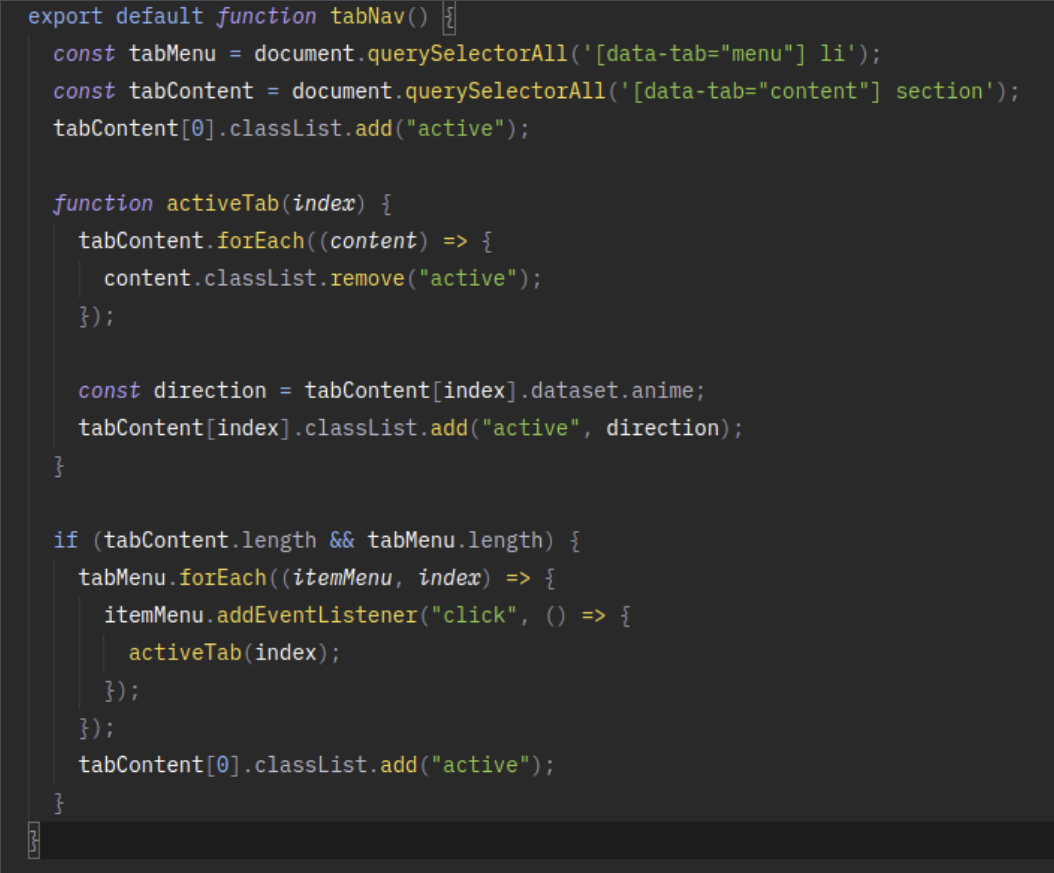
Codigo anterior, utilizando função e importando via modules no script.js:

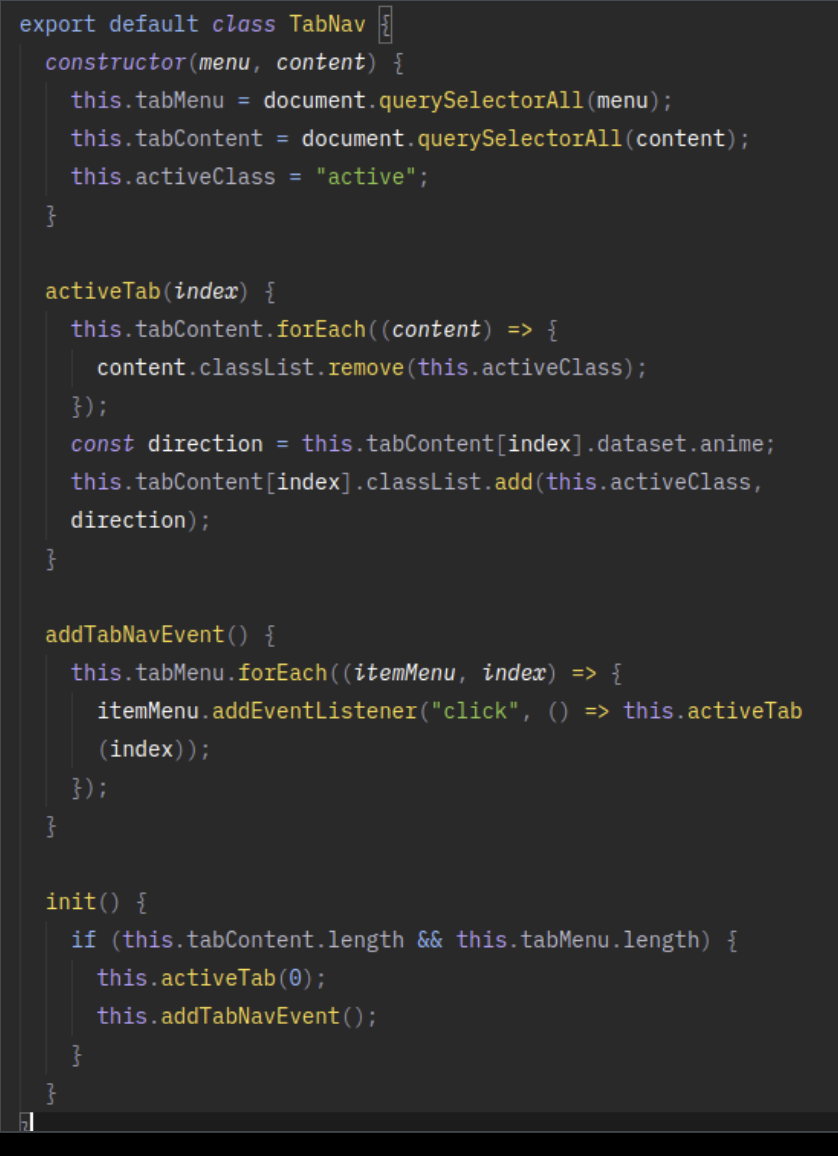
Bem simples, a função será transformada em classe, tendo como parâmetros do seu construtora lista da constante "tabMenu" e a seção da constante "tabContent". No mais, as funções se transformarão em métodos, usando o this para referenciar as propriedades da classe. O método init será o acionador do evento "addTabNavEvent". Suave, no padrão, a classe ficará assim:

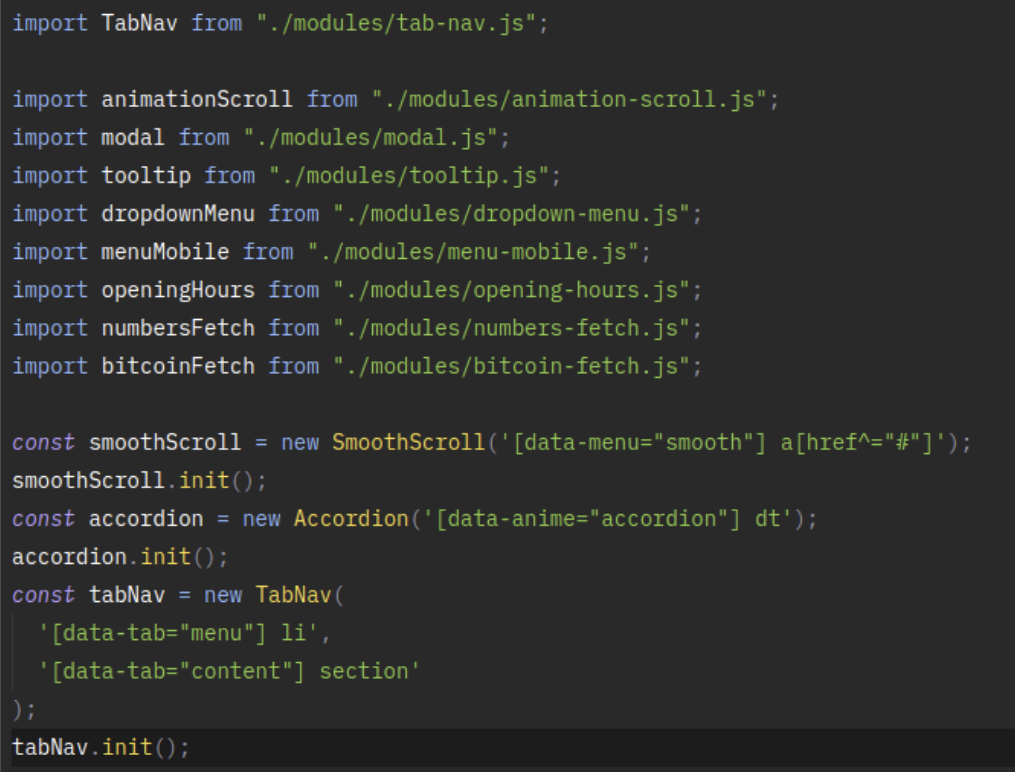
Ativando no script:

No final, foi executado o comando do webpack, para montar o arquivo main.js comprimido:
$ npx webpack --entry ./js/script.js -o ./
Para baixar o projeto, clique aqui.
Para visualizar o projeto, clique aqui.



