JS-1104 - JavaScript Completo ES6 - Refatoração Modal

Transformando modal em classe
Para este exemplo, será utilizado o conteúdo do projeto prático. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para baixar o projeto, clique aqui.
Neste post, a função refatorada será a "modal", criada no post JS-0503 - JavaScript Completo ES6 - Modals, que aparece ao ser clicado a opção login do menu:

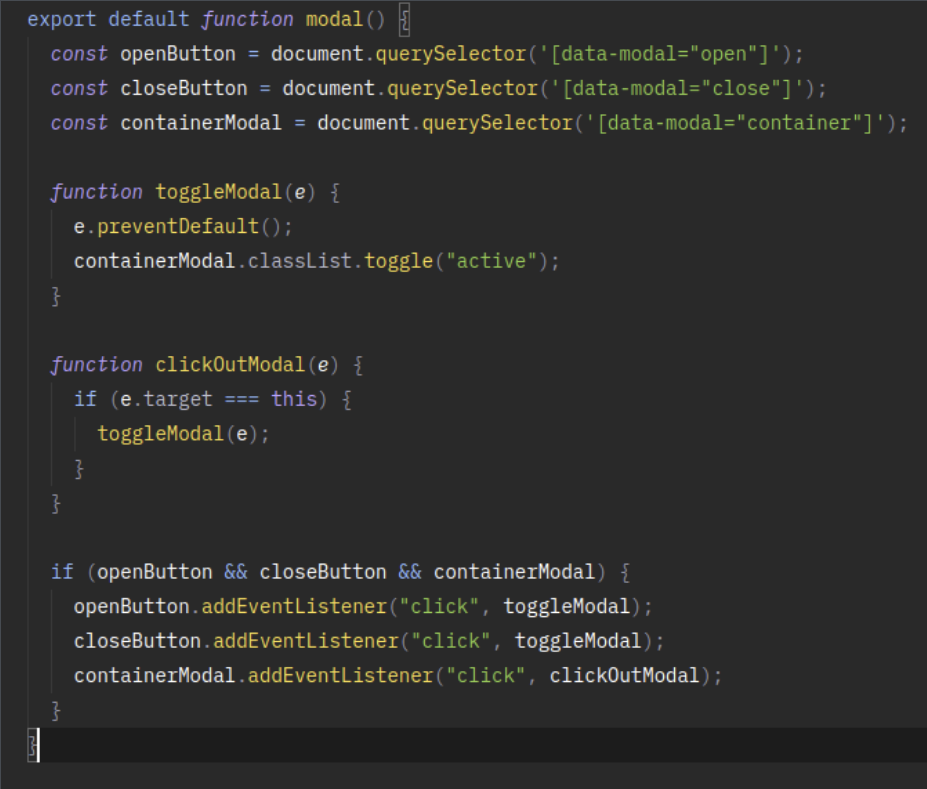
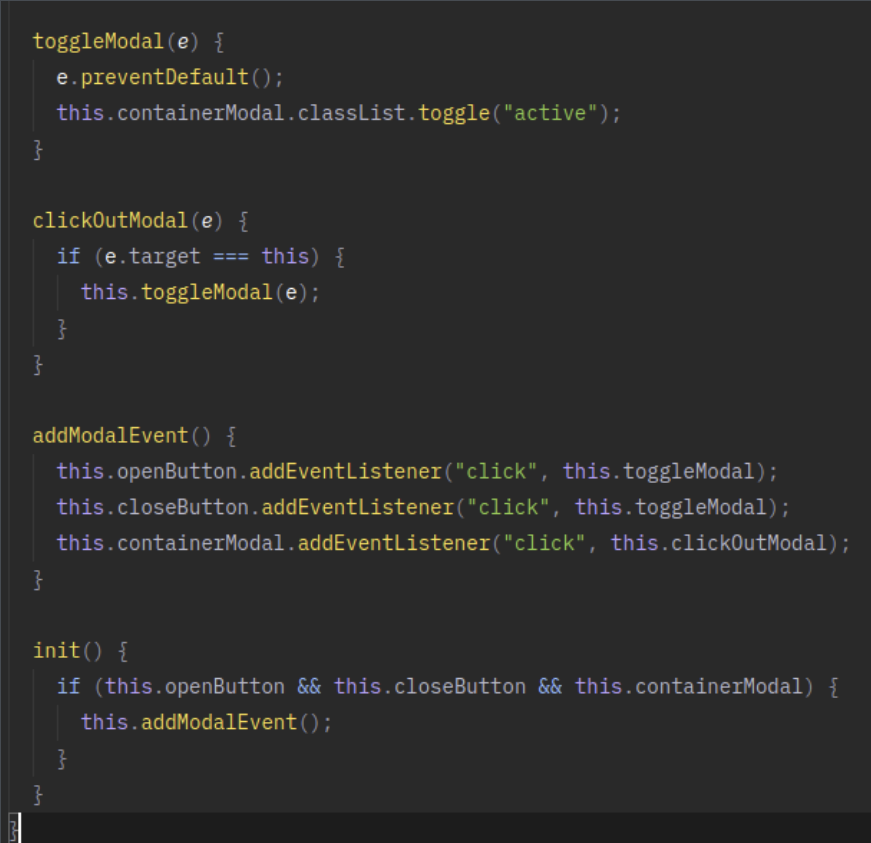
O código atual do arquivo modal.js, importado no script.js utilizando modules está da seguinte forma:

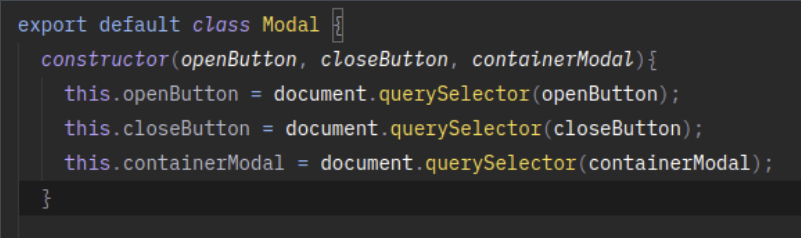
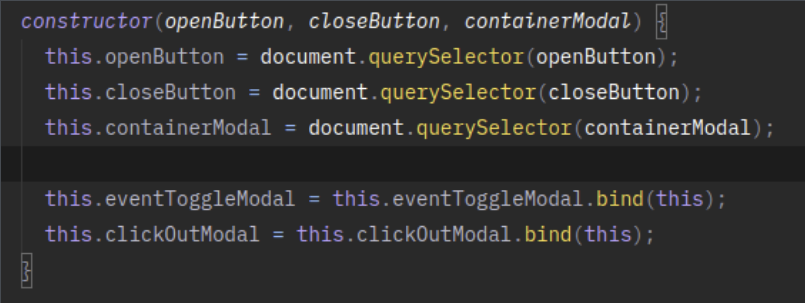
O primeiro passo é transformar a função em classe, passando os parâmetros de seleção de elementos para o construtor da classe:

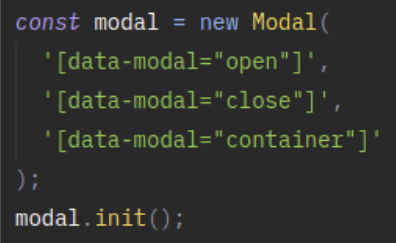
Os parâmetros anteriores já podem ser passados para o script principal, seguindo o padrão da importação da classe e instanciação do objeto, utilizando o método initpara a ativação:

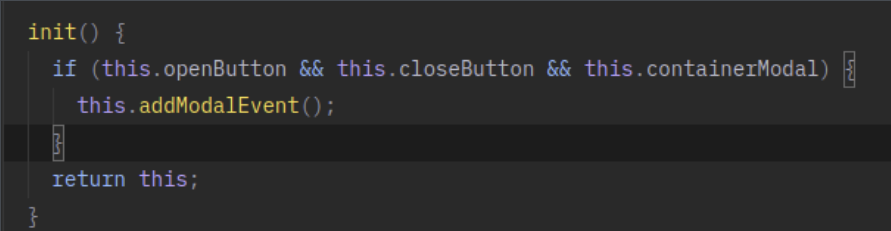
As demais funções da classe se agora tornam métodos, utilizando o thispara a referência. O método initse torna o responsável pela verificação da existência dos parâmetros e acionará o método addModalEvent, método que contém os eventos que serão atribuídos aos elementos do DOM. O trecho abaixo é a parte logo após ao construtor:

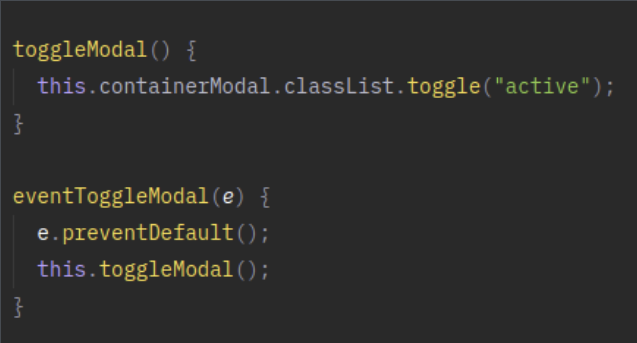
Um método eventToggleModalserá criado para se responsabilizar pelo evento em si, e acionará o método toggleModal que estará exclusivamente responsável em adicionar a classe "actvie" ao container.

Como o eventToggleModal e clickOutModal terão como referência seus elementos ouvintes no callback, não a referência ao objeto, será necessário realizar o bind destes no construtor:

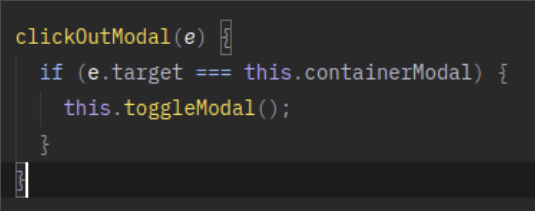
O método clickOutModal, em sua verificação do target, recebe agora o container e não necessitará do evento ("e"):

Um retorno do objeto foi adicionado ao método init, é recomendável a sua utilização nas classes, para permitir o encadeamento de métodos.

Neste ponto já todas as alterações desta funcionalidade já foram realizadas e agora esta classe pode ser portada, necessitando apenas dos parâmetros na instanciação do objeto.
No final, foi executado o comando do webpack, para montar o arquivo main.js comprimido:
$ npx webpack --entry ./js/script.js -o ./
Para baixar o projeto, clique aqui.
Para visualizar o projeto, clique aqui.



