JS-0603 - JavaScript Completo ES6 - Fetch

Obtendo recursos de forma assíncrona via web
A Fetch API do JS fornece uma interface que permite a busca de recursos através da web, manipulando requisições e respostas. Funciona de forma similar ao XMLHttpRequest e ao AJAX, contudo, de forma mais robusta, otimizada e flexível. Grande parte dessa otimização se dá através do uso de Promises.
O método fetch é utilizado para realizar as requisições via HTTP/HTTPS e este método retorna a solução de uma promise, que trata a requisição mesmo diante da ocorrência de erros (404, 500 etc). Então, podemos utilizar o método thende Promise para interagirmos com a resposta da requisição, que é um objeto (tudo é objeto) do tipo Response.
Para os exemplos, vou utilizar somente o console, na lateral esquerda, e uma guia aberta do navegador, sem conteúdo algum. As requisições serão realizadas para páginas preparadas para apresentar retornos via API. As utilizadas serão https://www.rodrigobrito.dev.br/projetos/api-dogs/json/api, que é a camada de API do projeto Dogs e o já conhecido ViaCEP.
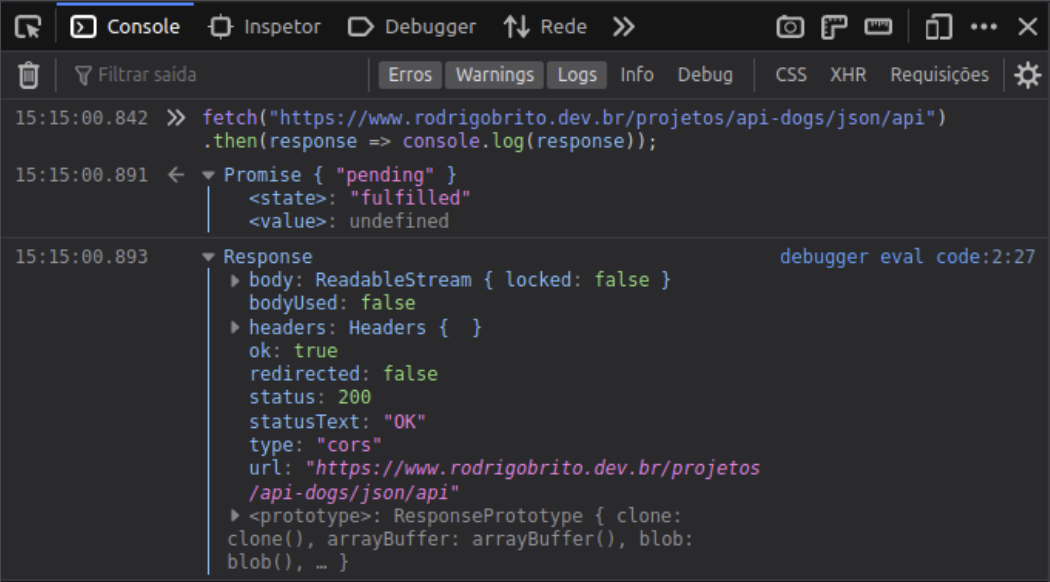
Para criar um fetch é bem simples. Declara-se o método, a url e o callback da Promise:

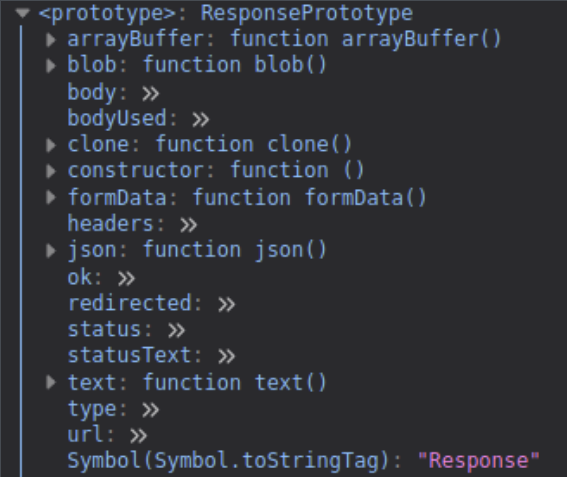
O objeto Response, possui um corpo com o conteúdo da resposta que pode ser transformado, utilizando métodos de seu protótipo que retornam outras promises e a possibilidade de encadeamento destas.

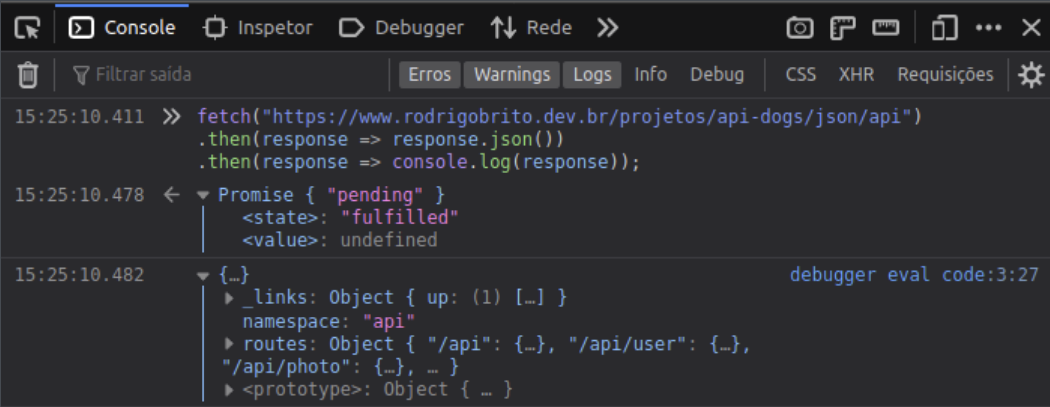
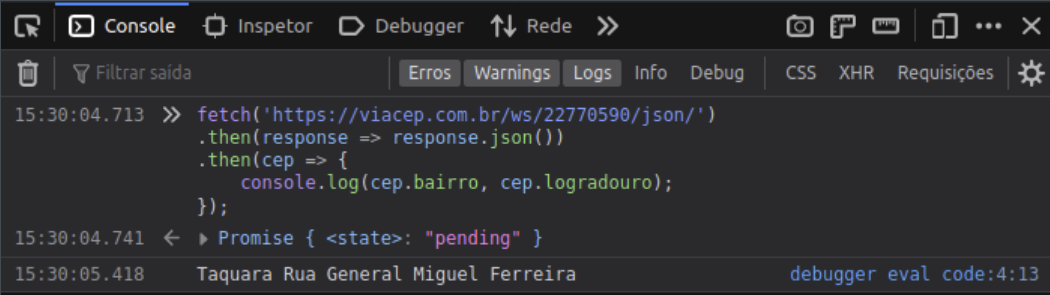
Um dos recursos mais utilizados, JSON (JavaScript Object Notation) por possuir a mesma sintaxe, permite que o método json() transforme uma resposta em um objeto JS. Ex:

Consumindo a API do ViaCEP:

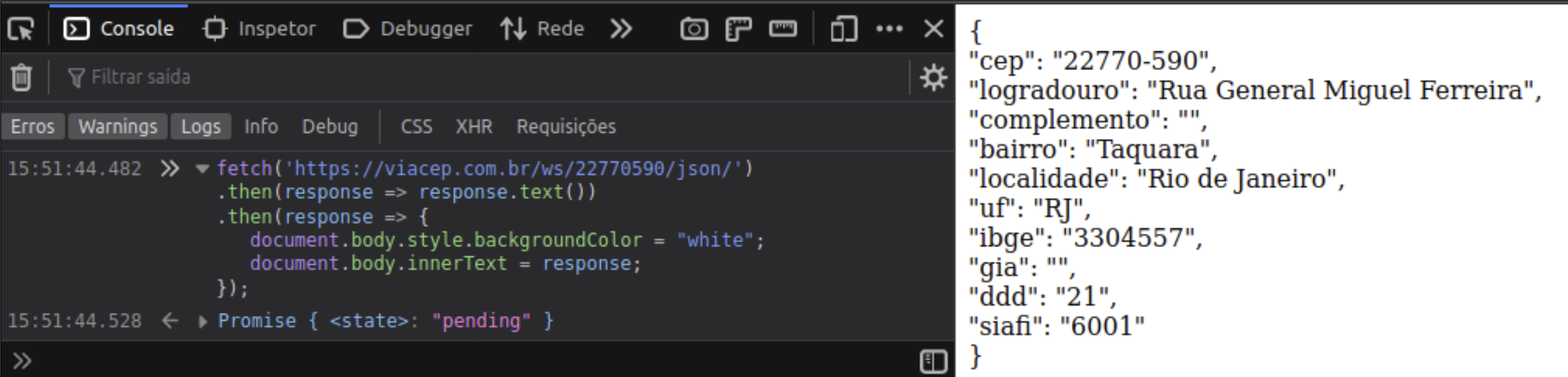
Podemos utilizar os métodos de Response para inserir a solução das Promises no DOM, combinando a transformação com a manipulação de Document. Abaixo, um exemplo de inserção de texto na página:

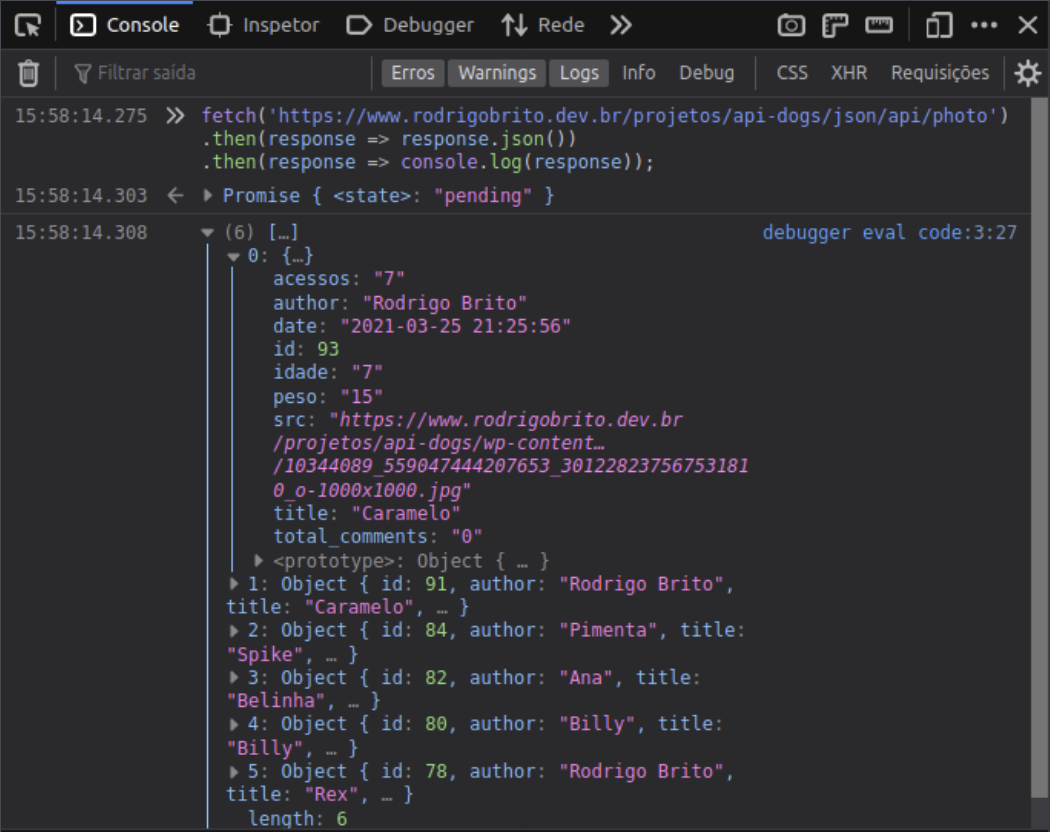
Desta forma, os elementos text, HTML, json etc, podem ser adicionados dinamicamente em uma página através de requisições de outras páginas via Fetch API. A seguir, um exemplo, onde a página de postagens da API do projeto Dogs retorna um Array contendo informações das postagens:

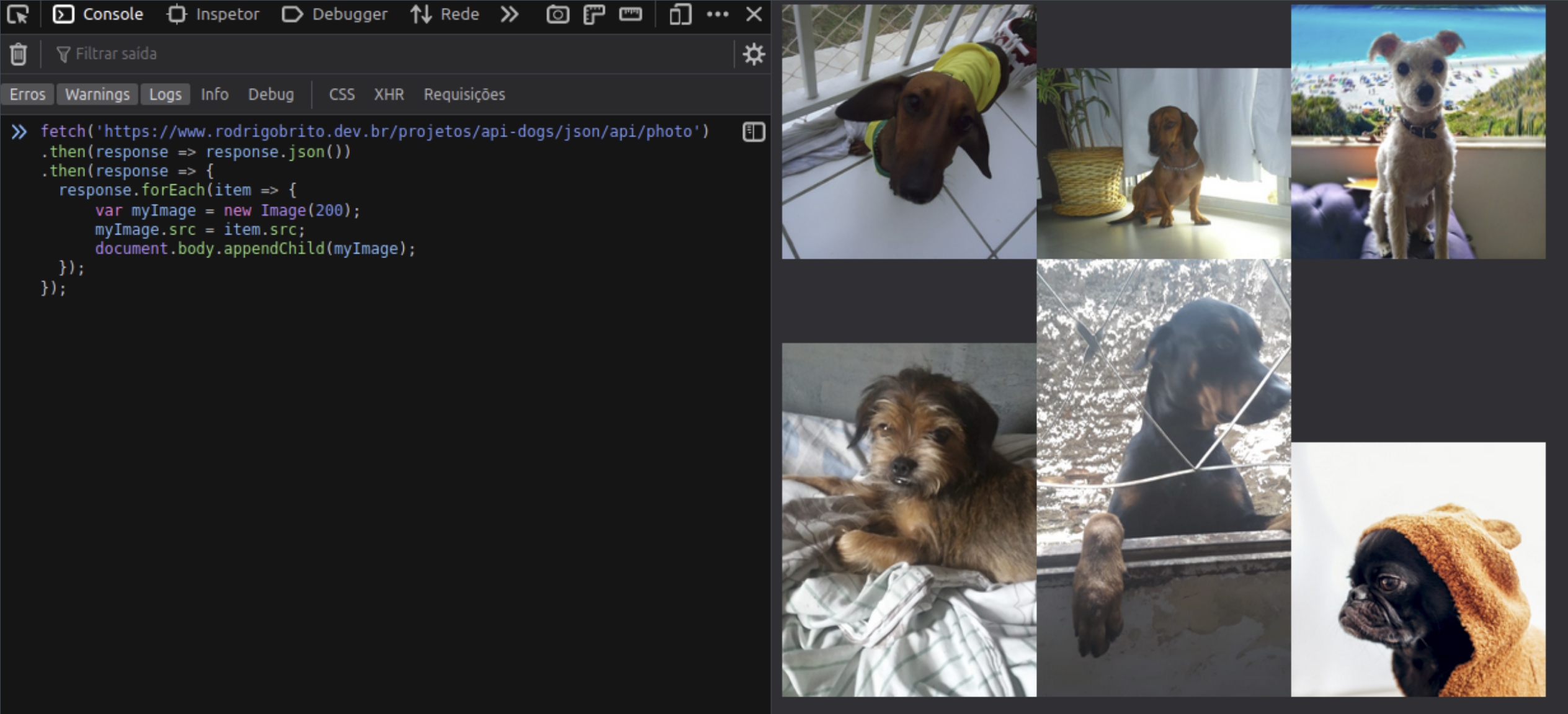
Uma das propriedades dos objetos do array retornado é um atributo src com o caminho da imagem. Desta forma, podemos iterar no Response e utilizar o src do retorno para adicionar imagens dinamicamente na nossa página:

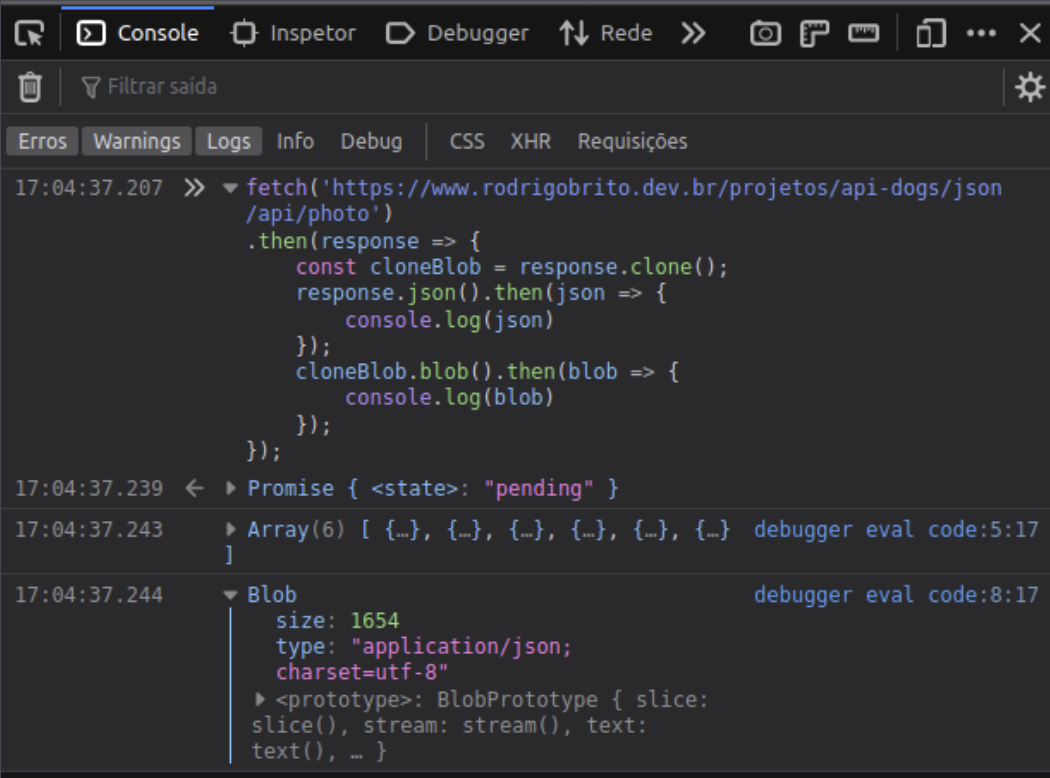
Response oferece ainda outros recursos, tal como a função blob, que é um tipo de objeto utilizado para representação de dados de um arquivo e transformações de requisições de imagens, gerando uma URL única.
A função clone permite a transformação de Response em diferentes valores, quando o retorno já estiver transformado:

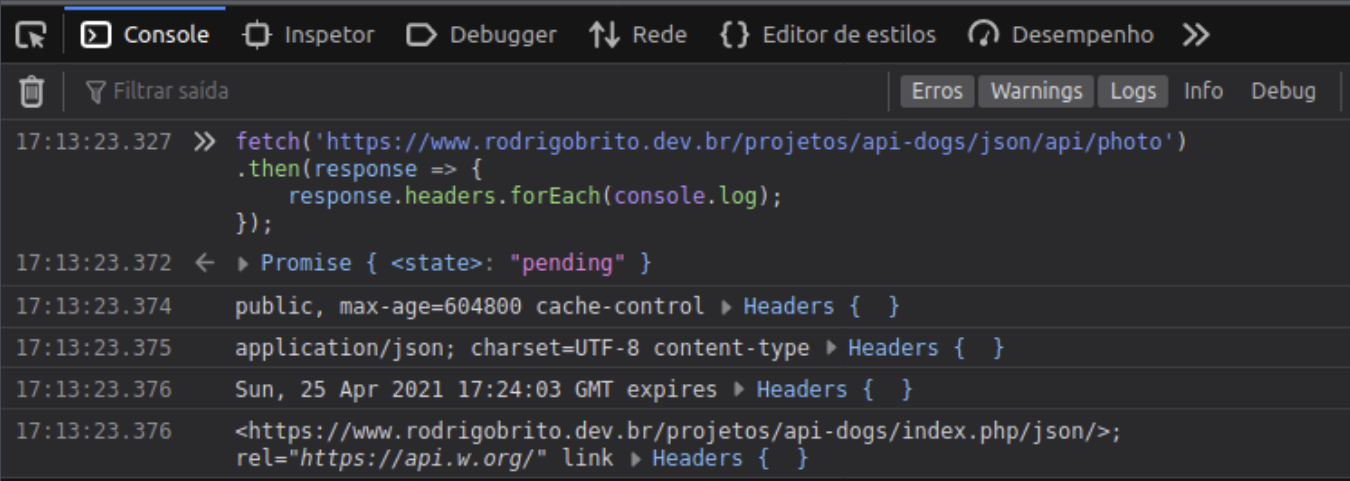
A propriedade headerspossui os cabeçalhos da requisição, com informações sobre o tipo de arquivo, tempo de cache e charset. Como é um objeto iterável, podemos utilizar um forEach para vermos cada um deles:

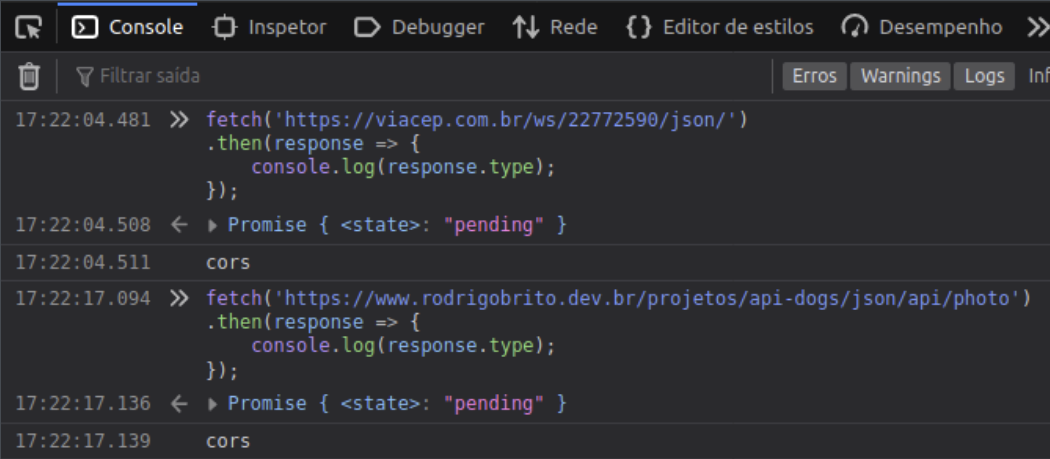
A propriedade type retorna o tipo da reposta. Este retorno é interessante, pois nem sempre a url estará disponível para requisições Fetch. Os tipos são os seguintes:
- basic: resposta normal, mesma origem, com todos os cabeçalhos expostos, exceto "Set-Cookie" e "Set-Cookie2";
- cors: a resposta foi recebida de uma solicitação de origem cruzada válida. Certos cabeçalhos e o corpo podem ser acessados;
- error: erro de rede. Nenhuma informação útil que descreve o erro está disponível. O status da resposta é 0, os cabeçalhos são vazios e imutáveis. Este é o tipo de Resposta obtida em Response.error();
- opaque: resposta para solicitação ?sem cors? para recurso de origem cruzada. Severamente restrito; e
- opaqueredirect: a solicitação de busca foi feita com redirect: "manual". O status da resposta é 0, os cabeçalhos estão vazios, o corpo é nulo e o trailer está vazio.
As API utilizadas nos exemplos são do tipo cors: