JS-1111 - JavaScript Completo ES6 - Refatoração Menu Mobile

Transformando o menu mobile em classe
Para este exemplo, será utilizado o conteúdo do projeto prático. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Para baixar o projeto, clique aqui.
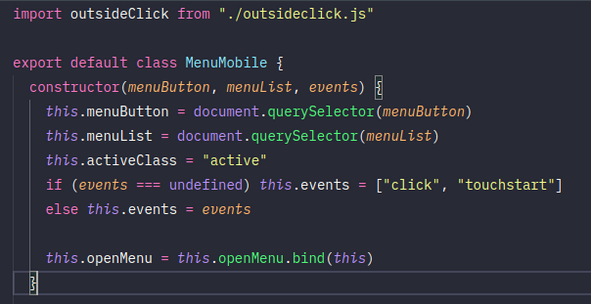
Neste post, a função refatorada será a função "menuMobile", criada no post JS-0507 - JavaScript Completo ES6 - Menu Mobile. O código inicial é o seguinte:

A importação de "outSideClick" será mantida para o evento de ação ao clique fora da área do menu, assim com o dropdown menu.
Por padrão, o script será transformado em classe, tendo em seu construtor os parâmetros utilizados como constantes. A classe "active", que aplica o css, entra no construtor para centralizar o nome da classe e o evento de acionamento do menu (clique e toque) passa a ser opcional:

Foi realizado o bind do futuro método "openMenu" (ainda função), pois ele será um callback do método de ativação do evento, portanto, sua referência deverá estar preservada.
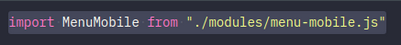
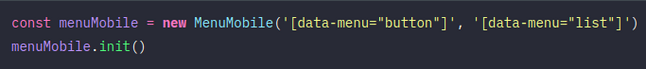
A importação da classe no script principal e sua inicialização com a passagem de parâmetros do construtor ficam da seguinte forma:


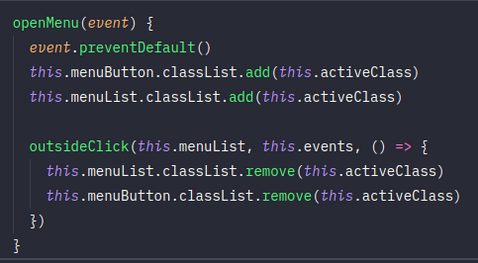
A antiga função "openMenu" se torna um método da classe referenciando os parâmetros desta e utilizando o preventDefault para impedir que o evento touchstart execute um clique:

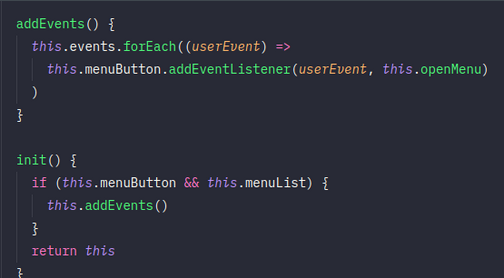
Um novo método, "addEvent", será o responsável pelo acionamento do evento, e este será ativado pelo método "init", na existência de menubutton e menuList, mantendo o padrão de retorno da classe (return this):

No final, foi executado o comando do webpack, para montar o arquivo main.js comprimido:
$ npx webpack --entry ./js/script.js -o ./
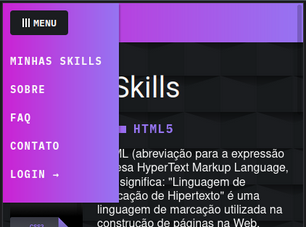
O resultado ficou igual ao anterior, contudo, agora em uma classe portável: