JS-0309 - JavaScript Completo ES6 - Navegação por Tabs

Navegando entre lista de itens relacionados a outros de uma lista
Para os exemplos será utilizado o conteúdo do projeto. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Navegação por tabs se refere à navegação por um link em uma lista de itens relacionados a um conteúdo em uma outra lista, comuns em um menu.
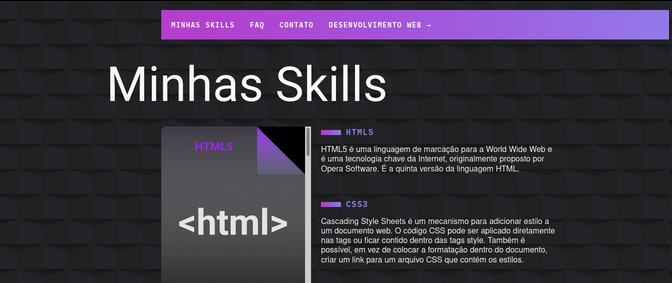
Para realizar este estudo, utilizaremos o projeto prático, na lista de "skills", onde cada habilidade de programação estará relacionada a sua respectiva imagem. Quando for clicado a imagem referente a HTML aparecerá somente o texto sobre HTML e quando for clicado a imagem de JS aparecerá somente o texto sobre este.

O objetivo será obter uma lista de itens que seja capaz de controlar a visualização de uma lista de conteúdo. Cada item da lista possuirá um conteúdo relacionado ao mesmo.
Primeiramente será adicionada uma nova classe na lista de classe skill-list, para não interferir no estilo do css. Poderia ser utilizada a classe skill-list mesmo, mas para segregar a responsabilidade de cada uma, será adicionada a nova classe js-tab-menuna tagulda seçãoskill (lista de imagens). Posteriormente será aborado o atributo data, que também poderia ser utilizado.
Na div com a classe skills-description, que contém os textos descritivos, será adiconada a classe js-tab-content, que será a referência para controle da execução do script em JS para permitir a correlação entre a imagem e a descrição.

Primeiramente, precisamos selecionar os elementos que serão manipulados, por meio do método querySelectorAll:
const tabMenu = document.querySelectorAll('.js-tab-menu li');
const tabContent = document.querySelectorAll('.js-tab-content section');
Estas seleções retornarão NodeListsque permitirão a seleção de cada item dentro dos suas listas, os li e as section, além da execução de um loop utilizando o forEach.
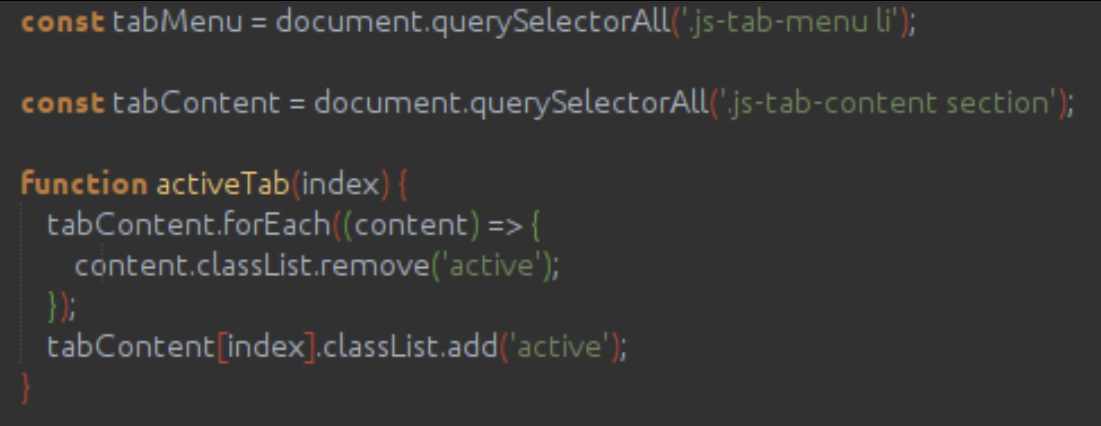
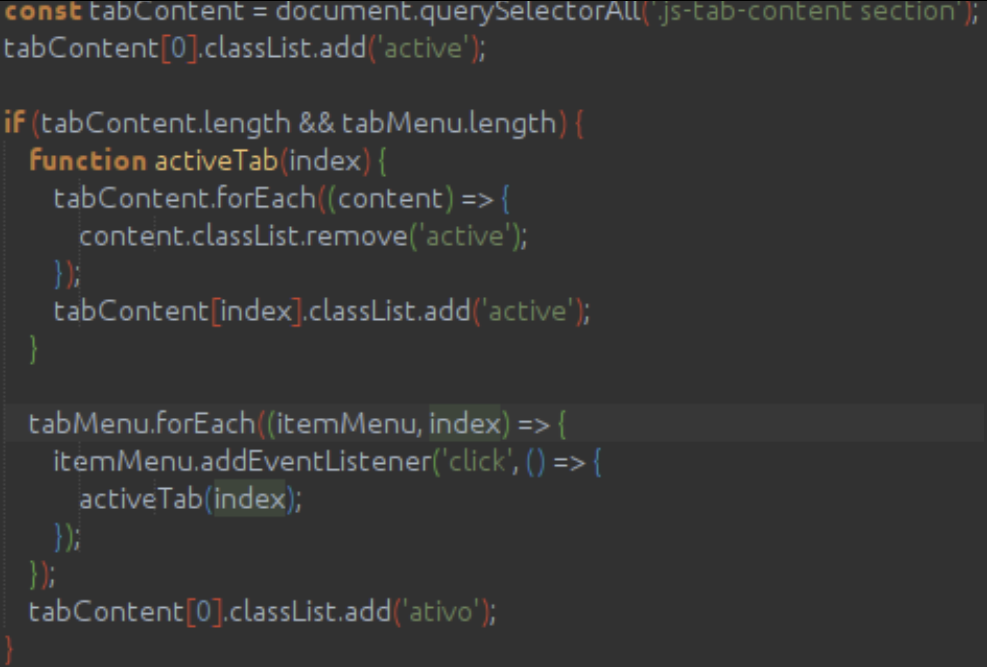
Os elementos destas listas possuem seus respectivos índices. Este índices serão utilizados como parâmetro para que, quando um elemento li de índice n for selecionado, a seção de índice n receberá uma classe active para exibição do conteúdo, e as demais seções terão essa classe removida, caso a tenham:

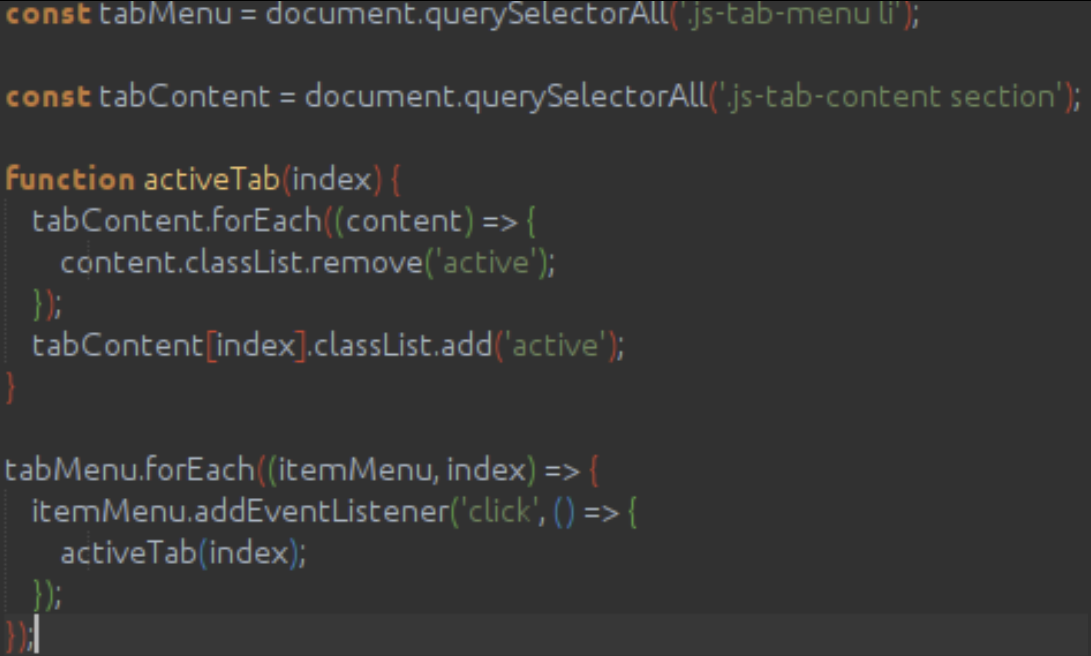
Agora, precisamos de um evento de click para ativar esta função, que será passada como callback de uma função anônima de ativação, recebendo como parâmetro o índice para passar para a função activeTab:

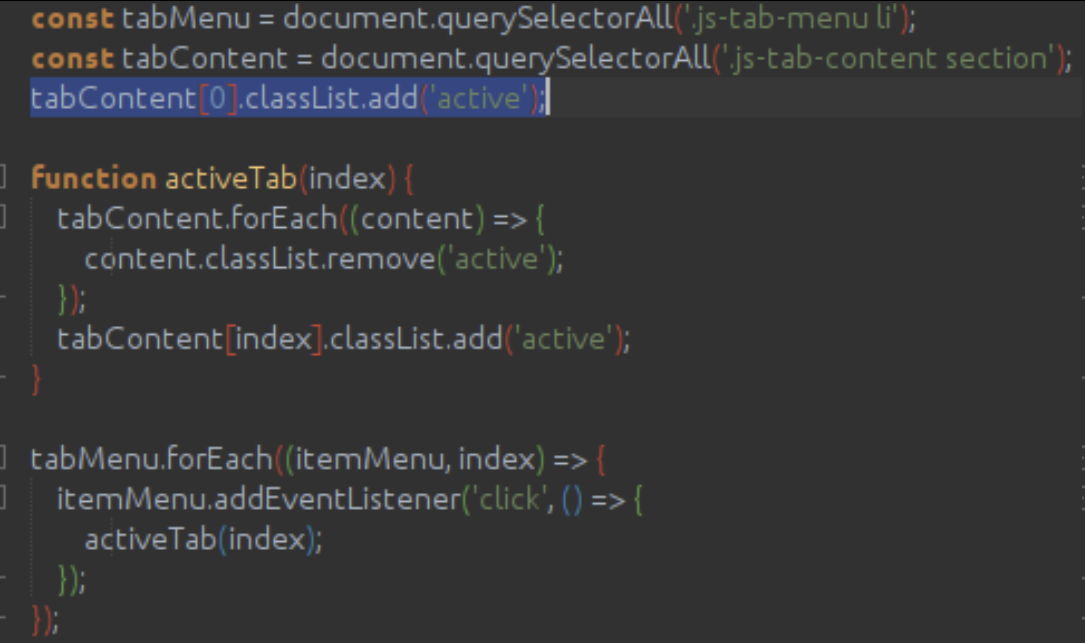
Contudo, ao carregar a página o item de índice 0 deverá estar com a classe active para ficar visível. Poderiamos adicionar a classe na prórpia tag, mas como estamos estudando JS, será adicionado via JavaScript com "tabContent[0].classList.add('active');":

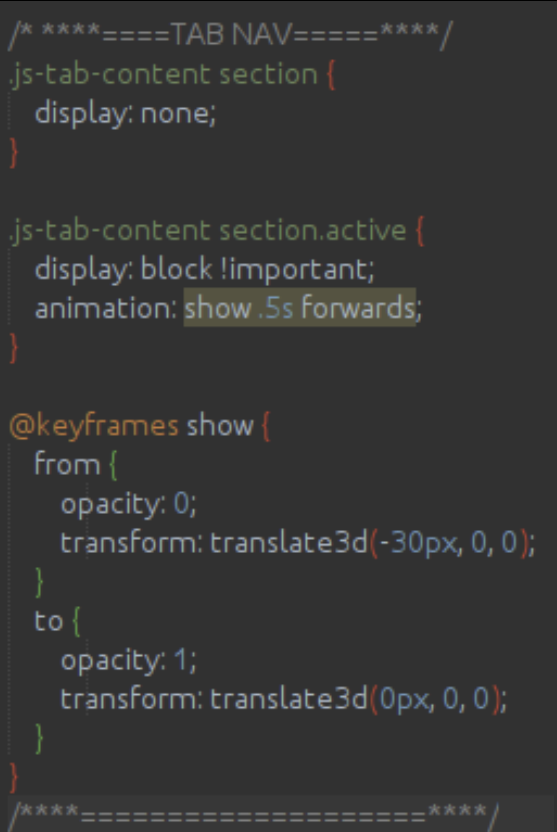
Neste ponto o evento já está funcionando e adicionando a classe activeàs seções da skill-list. Agora precisaremos estilizar o CSS utilizando o "display:none" em todos os elementos da section. Ao ser adicionada a classe active na section, o display mudará para block, tornando visível o conteúdo, e um efeito de entrada lateral com o keyframe movimentando e alterando a opacidade:

Para evitar erros, em caso em que o script é carregado em mais de uma página que não contenha o elemento, onde geraria um erro de conteúdo indefinido, será inserida uma verificação com um if, verificando a existência dos elementos pelo seu tamanho, através da propriedade length. O resultado do if só será true se ambos os casos forem verdadeiros (tabContent e tabMenu):

Lembre-se, o display none remove o texto até dos leitores de tela, impactando no conceito de acessibilidade.
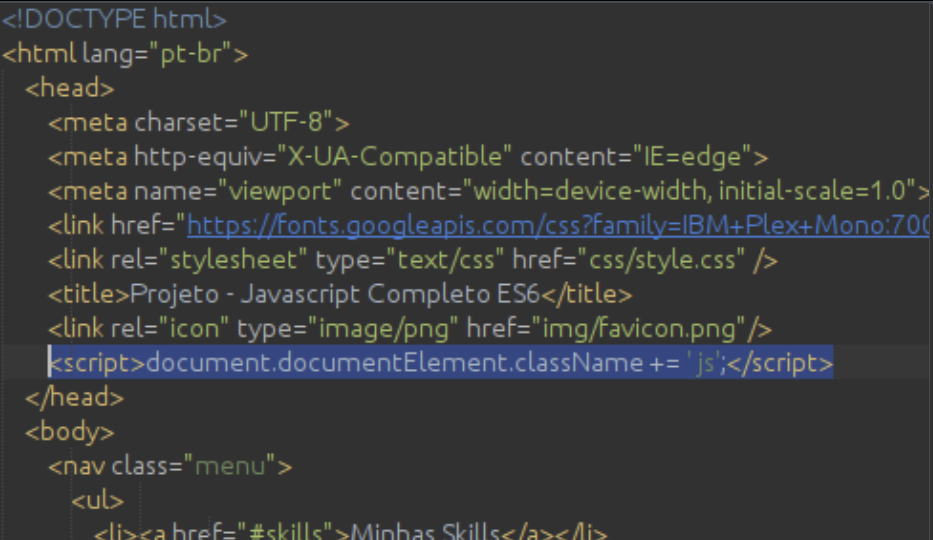
Para que o texto descritivo não deixe de ser apresentado em alguma situação em que o javascript do navegador esteja desabilitado, será acrescentado no head da index o o seguinte script:

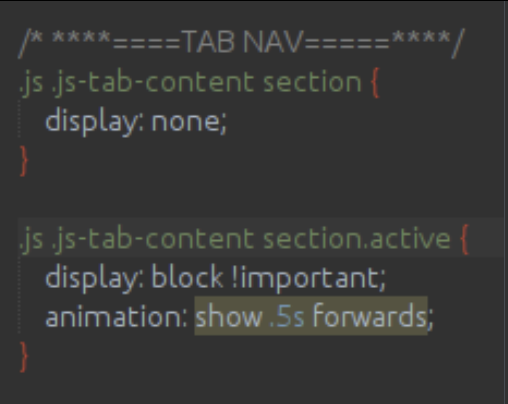
Este script acrescentará o "js" como classe ao document. Inspecionando o elemento, html agora tem uma classe js. Através disto, poderemos acrescentar esta classe para seleção de elementos que serão manipulados pelo JS. Isto será realizado neste momento no css, para realizar o "display none" somente se o JavaScript estiver carregado.

Incrementei um pouco o texto, copiado do Wikipedia, para dar uma melhorada na apresentação do conteúdo. O resultado até o momento é o seguinte:

Para baixar o código do projeto, clique aqui.



