JS-0606 - JavaScript Completo ES6 - Async Await

Simplificando o uso de Promises
A palavra-chave async indica que a função possui partes assíncronas em si e que será necessário a resolução destas para a continuidade da execução. Await indica a promise que deverá ter sua resolução aguardada, permitindo que funções que necessitem de retornos de promises sejam executadas somente após as suas resoluções. A proposta de async/await é basicamente similar ao .then()nas promises, porém, obedecendo uma sintaxe mais humana. Fazem parte da especificação do ES8 lançado em 2017.
Sua sisntaxe segue o seguinte formato:
- A palavra-chave asyncno início da função que contenha eventos assícronos;
- A palavra-chave awaitem cada promise que deverá aguardada a resolução;
- Ulização do retorno das promises; e
- Ativação da função
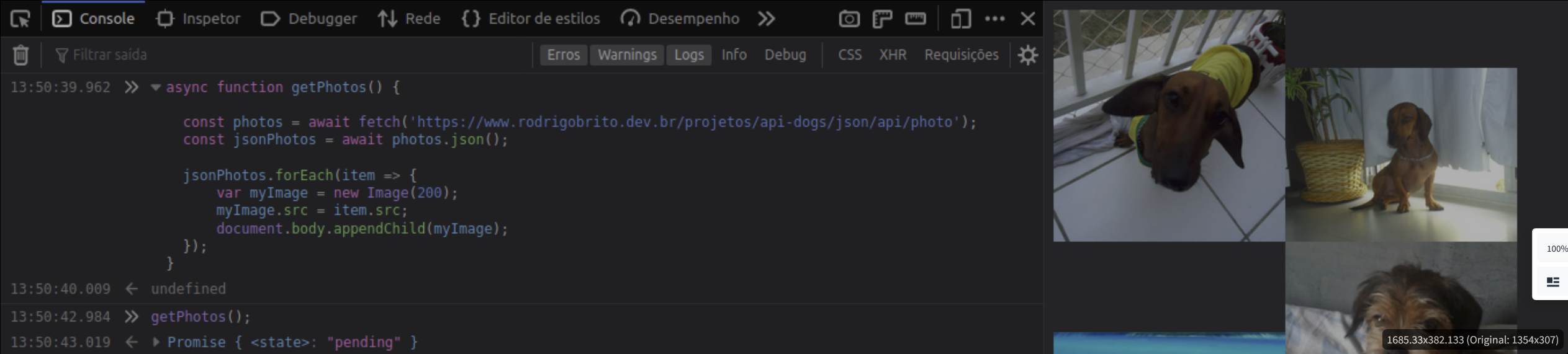
Ex:

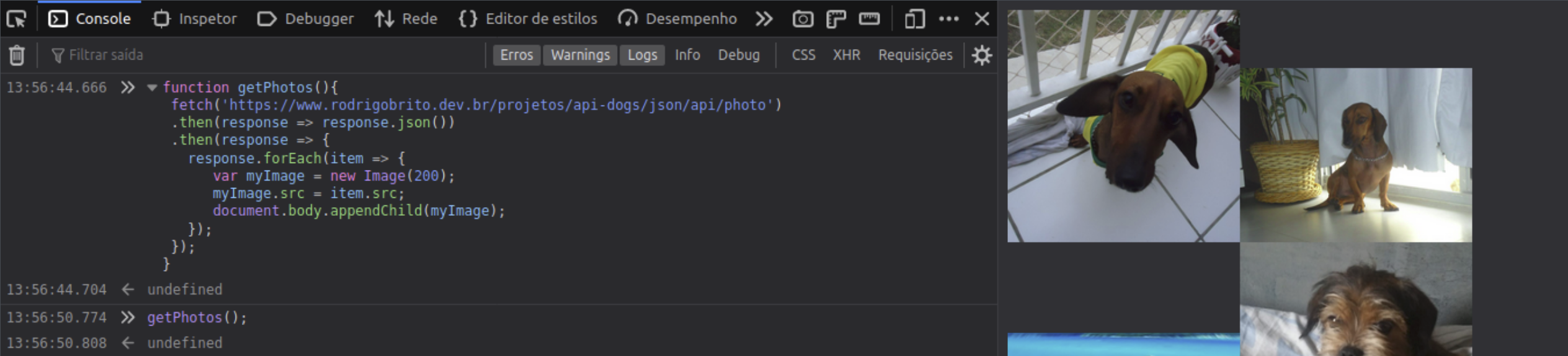
A sintaxe fica mais compreensiva em relação ao uso de .then() encadeados:

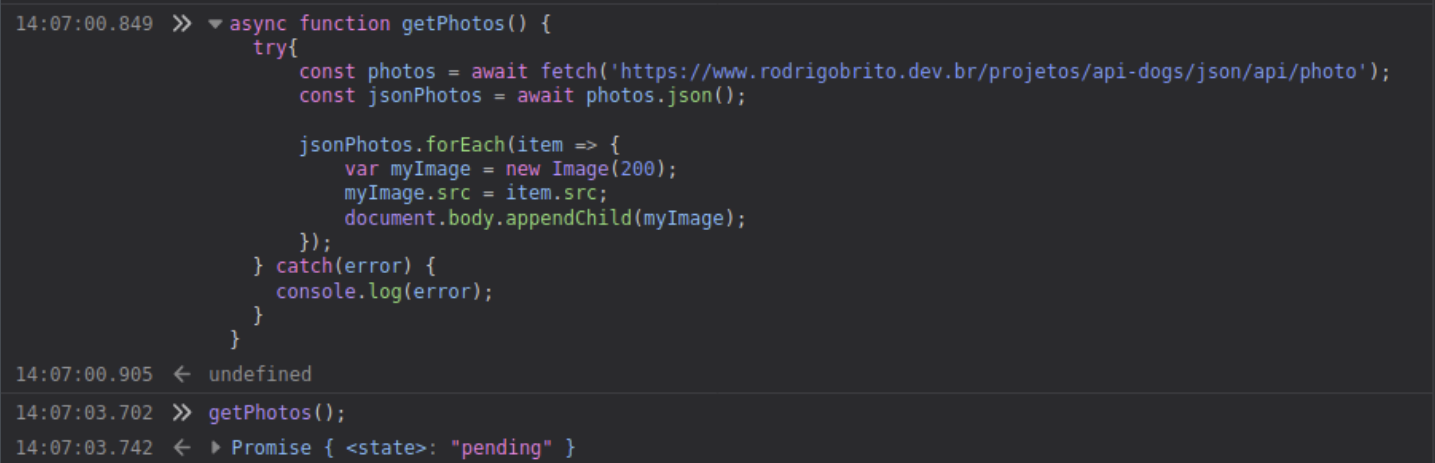
Assim como quando utilizando o then, podemos utilizar try catchno async para o tratamento de erros.

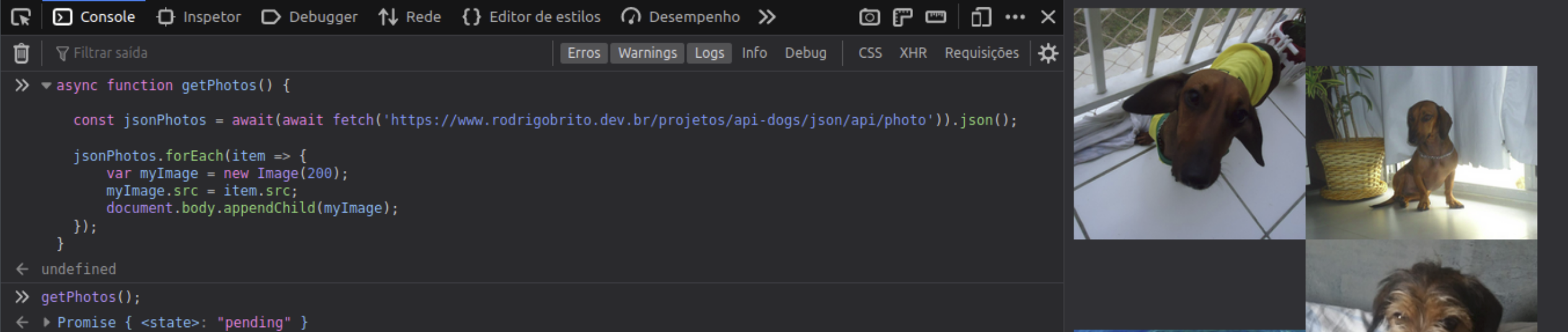
Utilizando o await, não é necessário esperar uma promise ocorrer para começar outra, porém, precisamos esperar a resposta resolvida do fetch para a transformação da resposta em json (o retorno de uma promise é outra promise).

O retorno da expressão utilizando await tem que ser uma promise, pois se não for, será utilização em vão (nada será realizado). O retorno do await será sempre o resultado da promise.



