JS-0207 - JavaScript Completo ES6 - Arrays e Loops

Diferentes valores em uma única variável
Array é um agrupamento de valores geralmente relacionados permitindo assim, diferentes valores em uma única variável.
Para criar uma variável com array são utilizados colchetes e valores separados por vírgula. Ex:
var times = ['Palmeiras', 'Corinthians', 'Flamengo'];
O array acima é somente de dados tipo string, mas poderiam ser utilizados diferentes tipos de dados, incluindo objetos.
times[0] // Palmeiras
times[2] // Flamengo
O acesso ao elemento é através dos colchetes passando o número correspondente ao vetor, lebrando que o primeiro vetor corresponde à posição zero ([n]).
Os arrays possuem diversos métodos e propriedades. Como tudo é objeto, por um breve momento o array é envolvido pelo objeto Arraynativo do JS, herdando o conjunto de métodos e propriedades objeto Array para si. Ex:

times.pop(); // Remove o último item e retorna o objeto
times.push('São Paulo'); // Adiciona ao final do array o time São Paulo
times.length; // 3 (Palmeiras, Corinthians e São Paulo)
Existem diversos outros métodos e propriedades, como map, reduce, forEach que serão abordados em posts posteriores.
As linguagens de programação possuem recursos para concluir rapidamente tarefas repetitivas através de Loops. No JS os mais utilizados são o fore forEach, sendo este último muito usado com arrays.
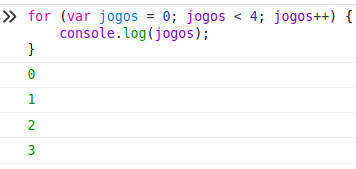
O forexecuta em laço até que uma condição seja satisfeita. Esta condição estará entre parênteses composta por um valor inicial, condição e variação do valor inicial em cada laço percorrido (incremento ou decremento) separados por ponto e vírgula. A ação dentro do laço fica entre chaves. Ex:

Enquanto a variável jogos não for menor que quatro (valor 3), o console.log() vai sendo executado e incrementado em um no ++.
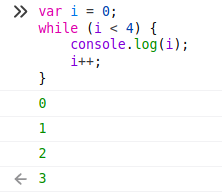
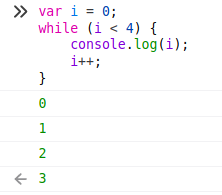
O whileexecuta um laço enquanto uma condição é satisfeita comparando com uma variável contendo um valor de condição. O índice de variação é incrementado dentro do laço após a ação do método. Geralmente a letra ié utilizada como nome de variável. Ex:

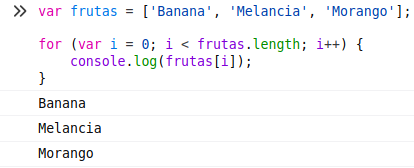
O for poderá ser utilizado em arrays. Ex:

O método length é utilizado para calcular dinamicamente o tamanho do array e utilizar como parâmetro para o ter como limite.
No for, o valor inicial e o incremento/decremento podem ser omitidos na condição inicial. Contudo, deverá ser utilizado um incremento ou decremento dentro do laço para não ocorrer um loop "infinito". Contudo, é uma forma pouco usual, mas irá funcionar:
var numero = 0;
var limite = 4;
for(;numero < limite;) {
console.log(numero);
numero++;
}
Nesse caso acima, mesmo não sendo declaradas todas as condições, deverão ser utilizados os ponto e vírgula.
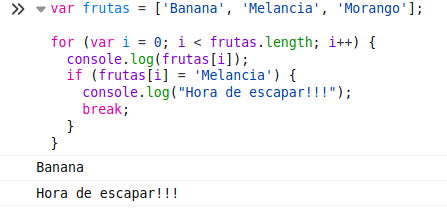
Para realizar um escape caso alguma condição seja encontrada em um laço é utilizada a palavra chave break. Ex:

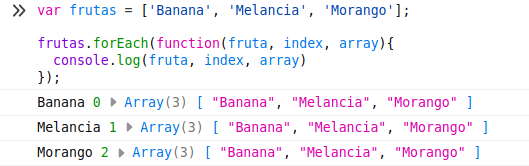
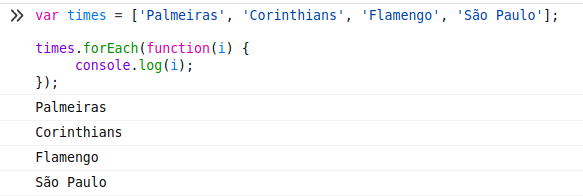
O forEach é um método que executa uma função para cada item de um array, sendo uma forma mais simples de efetuar um loop em arrays ou array-like (objetos que se passam por array).
Em um array declarado, com o uso do forEach, uma função (anônima) é executada par cada item deste array. Esta função poderá receber parâmetros que dinamicamente serão os valores do array.

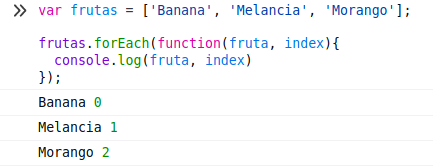
Um segundo parâmetro poderá ser passado nesta função e será o valor do índice deste elemento do array. Ex:

Ainda é possível passar um terceiro parâmetro para esta função, que terá o valor o próprio array. Ex: