JS-0903 - JavaScript Completo ES6 - Regexp: métodos

Usando o construtor RegExp
As expressões regulares são criadas através do construtor RegExp, herdando suas propriedades e métodos. Há algumas diferenças entre a sintaxe de uma regex criada diretamente e um objeto criado através de RegExp.
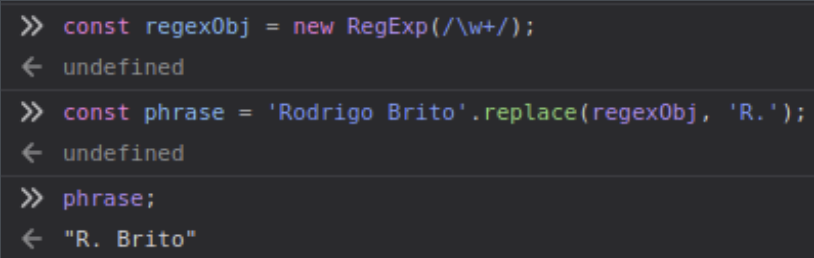
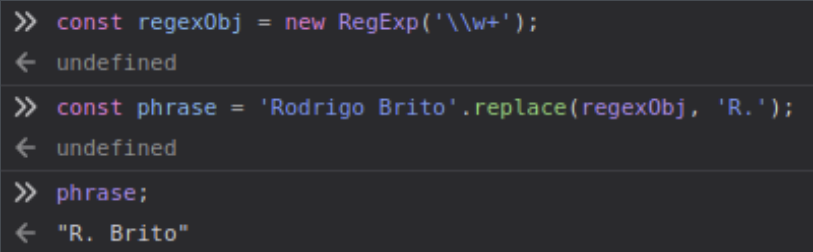
- Passando uma string entre aspas não é necessário o uso das barras (//) e para escapar metas caracteres é necessário barras duplas invertidas (\\);
- Pode ser utilizado o padrão convencional, sem aspas e utilizando as barras para abrir e fechar a regex;
- As flags são o segundo argumento (opcional).



A utilização de regex como string é útil quando estas fazem parte de alguma entrada do usuário, quando este insere uma regex manualmente.
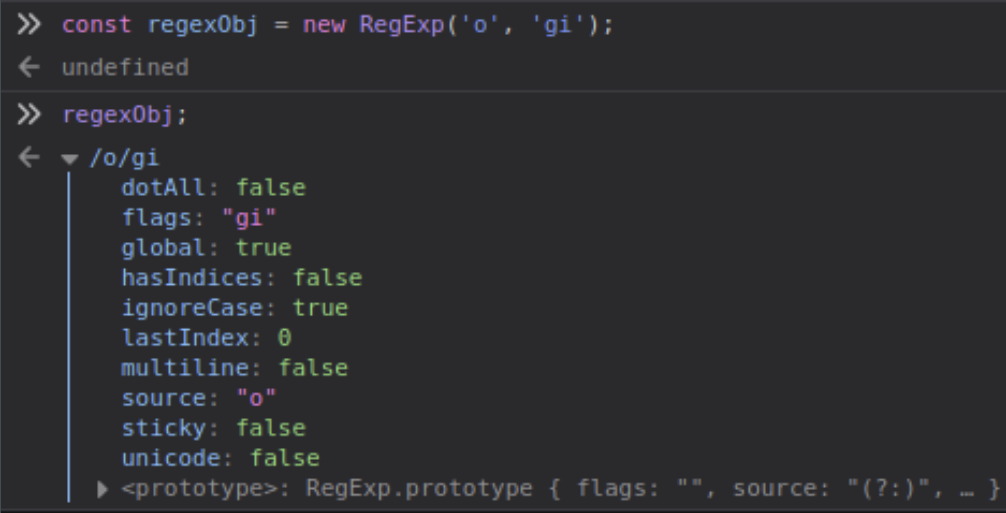
Propriedades
Um objeto de uma regexp possui propriedades com informações sobre as flags e o conteúdo da mesma:

Métodos
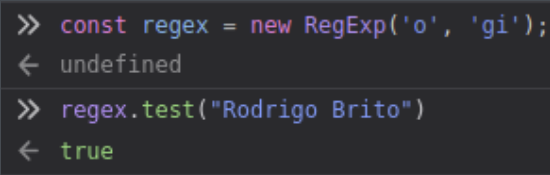
- test: método RegExp que testa uma correspondência em uma string. Retorna true ou false.

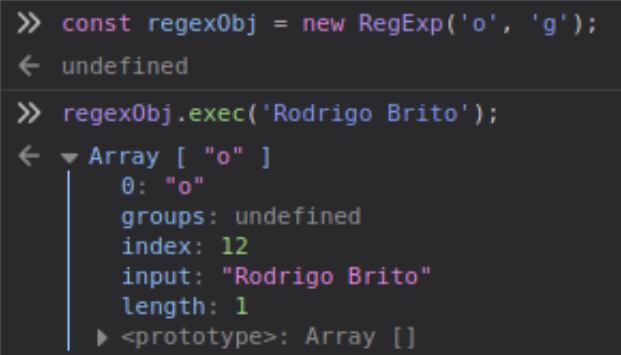
- exec: execute uma pesquisa por uma correspondência em uma string retornando um array de informações.

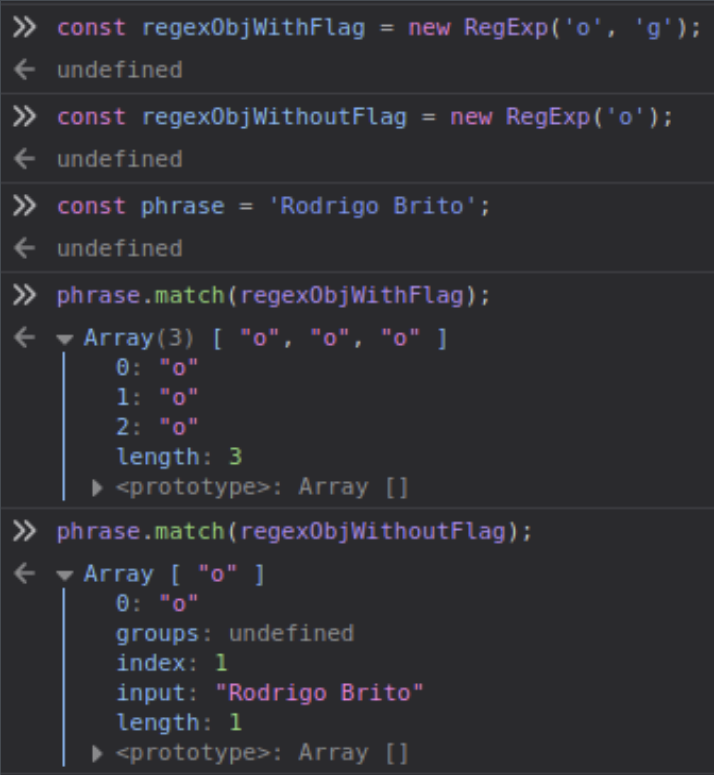
- match: método da string que executa uma pesquisa por uma correspondência em uma string. Retorna um array de informações ou null caso não haja uma correspondência. Quando a regex possui uma flag, o retorno é somente um array com os elementos da correspondência, sem a flag, o retorno apresentará um array com informações relacionadas ao elemento:

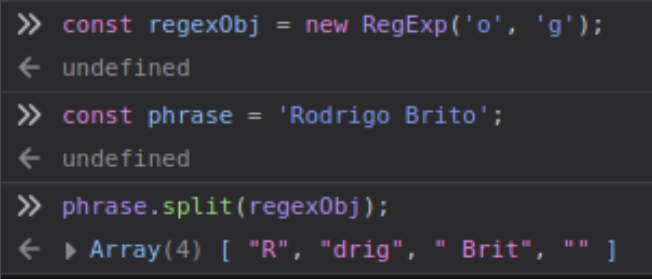
- split: método da string que usa uma expressão regular ou uma string fixa para quebrar uma string dentro de um array de substrings:

- replace: o mais utilizado método de String, executa uma pesquisa por uma correspondência em uma string, e substitui a substring correspondente por uma substring de substituição
Callback
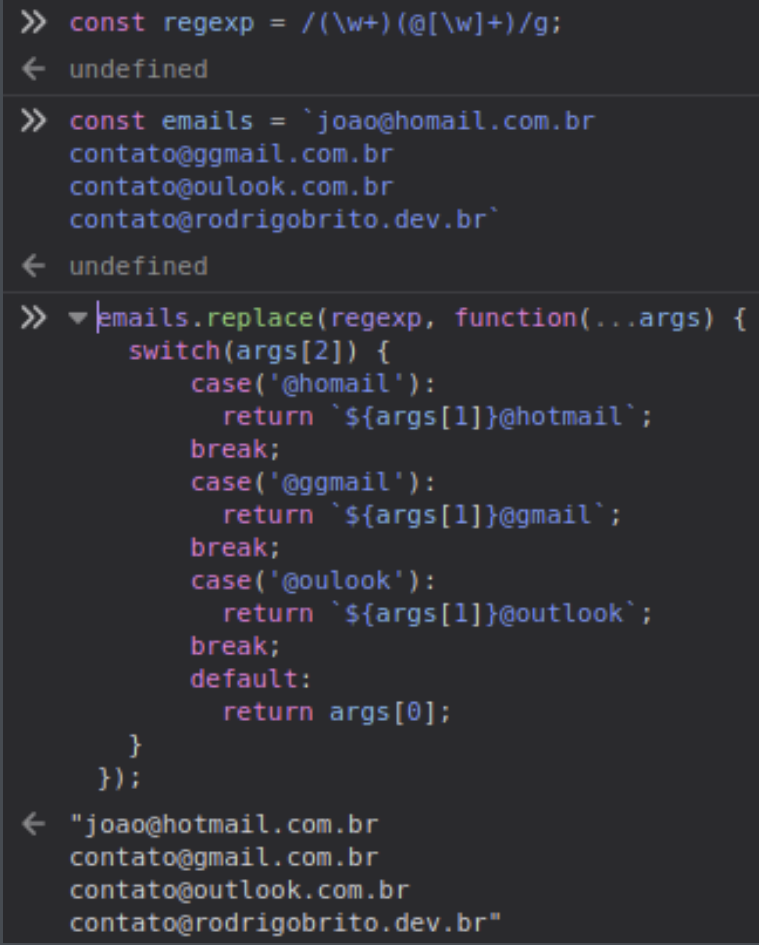
Para substituições complexas, um callback pode ser utilizado como um segundo argumento de um replace. No exemplo a seguir, utilizando rest para a iteração, o callback verifica se há erros comuns em um grupo de e-mails e substitui por valores corretos caso haja correspondência:

Mais informações sobre RegExp podem ser obtidas na página do MDN Web Docs clicando aqui.



