JS-0311 - Scroll Suave Link Interno

Deslizando suave aos links internos da página.
Para os exemplos será utilizado o conteúdo do projeto. Caso queira o montar em seu ambiente de desenvolvimento, leia o conteúdo do JS-0302 - JavaScript Completo ES6 - Início do Projeto Prático.
Os links internos são os links do menu, no header, que apontam para as seções do site.

O apontamento é realizado graças a referência do hrefdos links, que contém o id das seções, permitindo assim , o relacionamento entre estes.

Contudo, o movimento até as seções é extremamente seco ocorrendo um salto do conteúdo. O scroll suave imprime ao usuário a sensação de permanência na página e visualização geral do conteúdo, tornando assim, melhor a experiência de navegação na página.
Para implementar a suavização do scroll, inicialmente precisamos selecionar todos os links que contenham um id como valor do seu atributo href dentro do menu. Para garantir que seja selecionado somente os links do menu, pois poderiam haver outros, o menu receberá uma classe para a seleção, aqui chamada de "js-menu".

Para a seleção dos links internos será utilizado document.querySelectorAll('.js-menu a[href^="#"]'), selecionando os links com o atributo href que iniciem (acento circunflexo) com "#" (link interno).
Para cada link do menu, será adcionado o evento de scroll via JS, porém necessitará do cancelamento da ação padrão do elemento, através do método preventDefaultdo evento ( herdado de Event). Para obter o valor do href, não o link, mas o conteúdo do atributo, que será a referência para a realização do efeito, será utilizado o método getAttribute('href')do currentTarget do evento, que retornará o texto dentro de href.
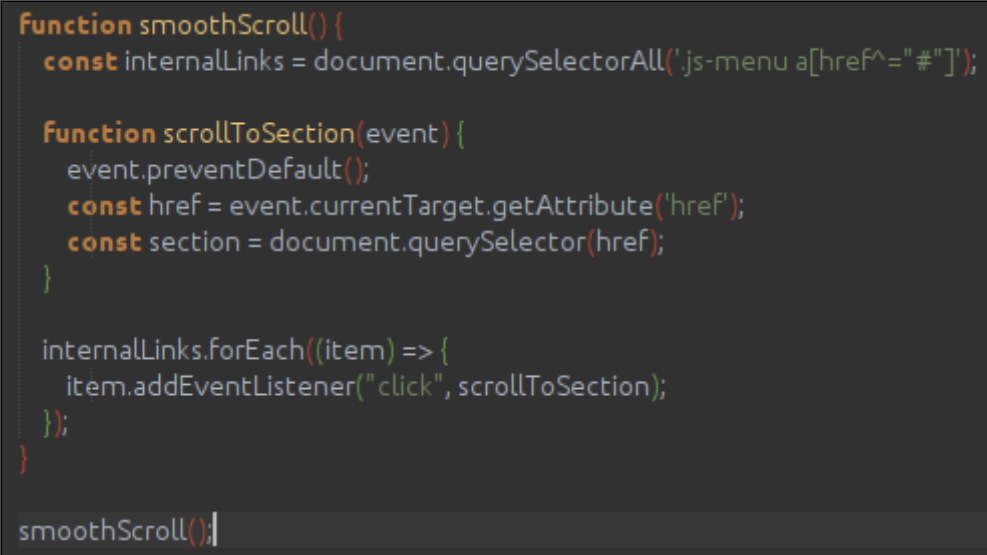
Com o texto em mãos, teremos o parâmetro necessário para linkar a seção de forma controlada. Até aqui a função está da seguinte forma (mantendo o padrão de isolamento e acionamento da função das funções implementadas anteriormente):

Agora, para deslizar até a seção, será utilizado o método scrollToView, também de Element, que movimenta o elemento relacionado ao link clicado até a área visível da janela do navegador. Este métod é mais prático do que a utilização de offsetTop por exemplo. O scrollToView permite que sejam passados alguns parâmetros e será definido dois: comportamento ("behavior") e início ("block"), passando os valores smooth e start.
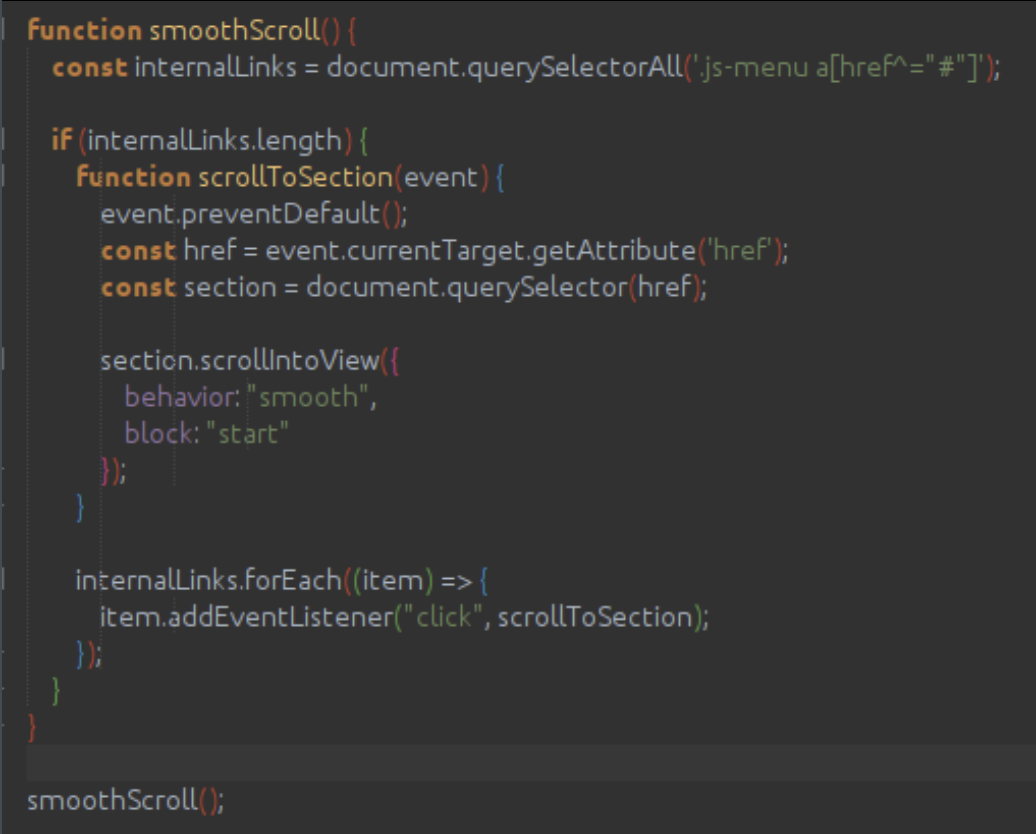
A função finalizada ficou da seguinte forma:

Versões muito antigas de navegadores não renderizam corretamente esta função, sendo por isso, válido a utilização do JQuery, que tem justamente este propósito, mas para as versões atuais o efeito ocorrerá normalmente.
Para visualizar o projeto em andamenteo, clique aqui.
Para baixar o projeto, clique aqui.



