JS-0401 - JavaScript Completo ES6 - Funções Construtoras

Criando objetos através de construtores
A partir deste post, será iniciada a parte intermediária do JavaScript.
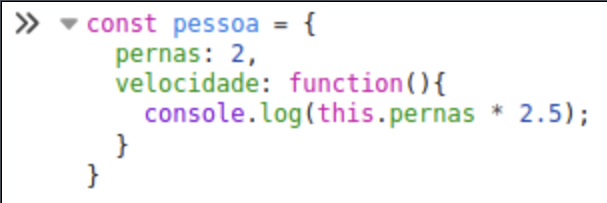
A criação em sí de um objeto é bem simples, bastando definir uma variável seguida de chaves e dentro das chaves determinar suas propriedades e métodos, sendo estes separados por vírgulas. Ex:

O this é uma referência para as propriedades ou métodos do próprio objeto.
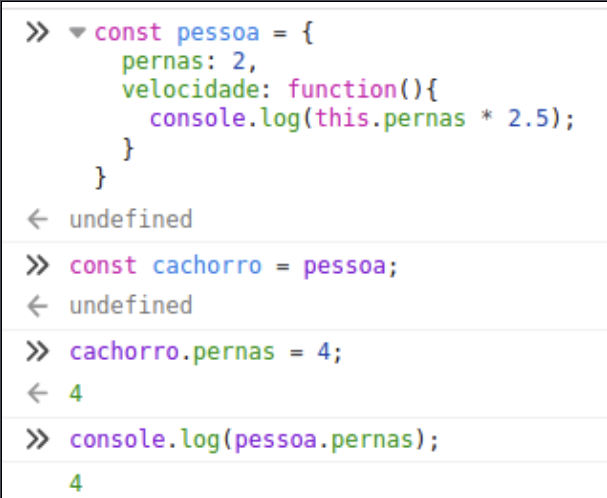
Contudo, se precisarmos de um novo objeto com as mesmas características de um já existente, não seria possível utilizar o mesmo objeto (exceto com método Object.create que será abordado posteriormente), pois cada alteração em suas propriedades ou métodos iriam refletir no existente, ainda que sejam criados separadamente. Ex:

Nesse caso, ao alterar o valor da propriedade "pernas" do objeto cachorro, foi alterado o valor do objeto pessoa, pois possuem a mesma referência na memória, apontando em um mesmo endereço. Então, como poderia ser aproveitado um objeto para a criação de vários outros?
Para isso existem as funções construtoras (constructor functions) que são responsáveis por permitir a construção de novos objetos quando chamadas com as suas características.
Para o nome da função construtora, por padrão, sempre se inicia com letra maiúscula(Pascal Case) e depois Camel Case.
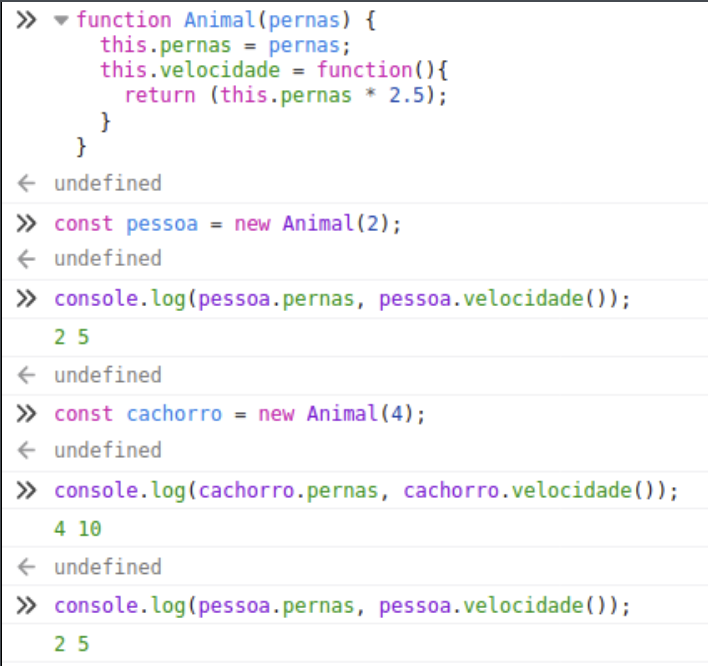
Para criar os objetos a partir da função construtora é utilizado o construtor new, que permite que a variável criada seja do tipo Object, sendo um protótipo da função de referência, ocupando um novo local na memória, e permitindo assim, a manipulação das propriedades e métodos iguais a do seu construtor em si sem afetar o construtor. Ex:

No exemplo acima, foram criados dois objetos com o operador new, passando para cada um o parâmetro velocidade (opcionalmente criado) . As alterações de valores de cada um não afetou o outro. O processo todo de criação dos objetos foi a partir da keyword new, tendo com base a função passada após esta. A sequência do processo de criação do objeto resumidamente é a seguinte:
- Criação do objeto, sem propriedades ou métodos: pessoa = {};
- Definição do protótipo: Animal.prototype;
- Apontamento da variável this para o objeto: this = pessoa;
- Execução da função substituindo os this pelo objeto: pessoa.pernas = 2;
- Retorno do novo objeto:
pessoa = {
pernas: 2;
velocidade: function() {
return 2 * 2.5;
}
}
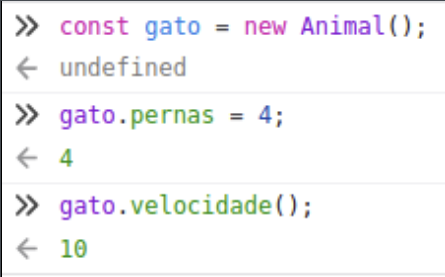
Os parâmetros e argumentos podem ser passados ou não no momento da criação do objeto. No exemplo acima poderia ser passado como:

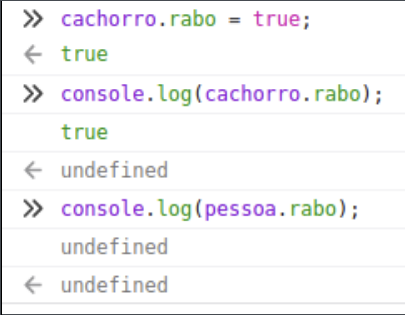
Ainda assim, caso seja necessário, é possível atribuir novas propriedades e métodos para os objetos, e estas não serão criadas no construtor. Ex:

No exemplo acima, foi criado uma propriedade "rabo" em cachorro com o valor true, e ao chamar a propriedade rabo em pessoa, o retorno é undefined, por inexistência.
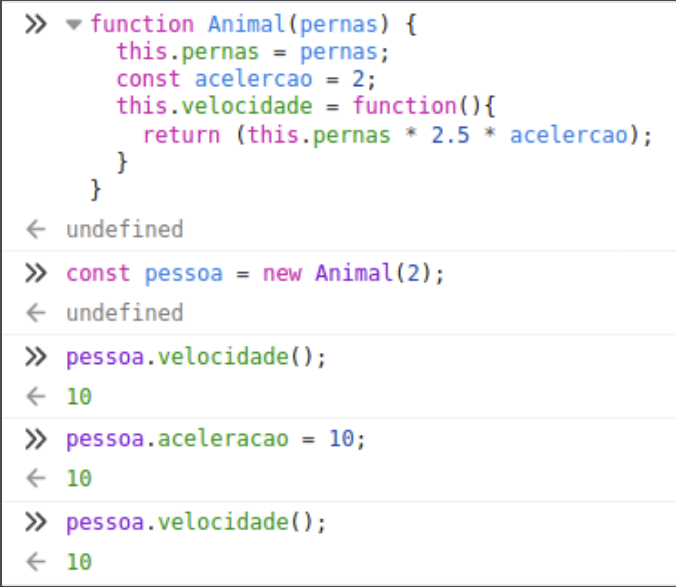
É possível inserir variáveis no construtor e as manter protegidas dos objetos construidos a partir dele, tornando estas variáveis protegidas. Os objetos só tem acesso aos atributos e métodos com o this. Ex:

Neste caso, mesmo tentandoaterar o valor de aceleração (isto é apenas um exemplo bobo para simplificação do objeto), que resultaria em 50 para a velocidade da pessoa, este valor não é atribuido em memória para o objeto por não possuir acesso para a alteração.



