JS-E02 - Efeito Chacoalhar (shake) com JavaScript

Aprenda a realizar um efeito de chacoalhar de maneira simplificada e controlável
O efeito de chacoalhar um elemento do DOM é facilmente implementável com CSS.
Contudo, em meu trabalho eu desejava implementar este efeito como retorno a uma tentativa de login mal sucessidade, para balançar a caixa de login e chamar a atenção do usuário. Como eu já tinha um retorno via JSON de falha, nesse retorno eu coloquei a chamada da função para tremer a div de login.
O sistema que desenvolvo em meu trabalho funciona em um ambiente de intranet. Para permitir a disseminação do eocnteúdo, implementei neste site na página Sobre, na seção com a imagem abaixo em um momento de entrada do mouse (mouseEnter):

O código deste efeito em JavaScriptb é o seguinte:
//EFEITO SHAKE
function shake(el) {
var ang = -10;
var prefix = (function () {
var styles = window.getComputedStyle(document.documentElement, ''),
pre = (Array.prototype.slice.call(styles).join('').match(/-(moz|webkit|ms)-/) || (styles.OLink === '' && ['', 'o']))[1];
if (pre == 'moz')
return '';
return '-' + pre + '-';
})();
var qtd = 0;
var shakeInterval = setInterval(function () {
ang = -ang;
el.style[prefix + 'transform'] = 'rotate(' + ang + 'deg)';
qtd++;
if (qtd > 5) {
el.style[prefix + 'transform'] = 'rotate(0deg)';
clearInterval(shakeInterval);
}
}, 100);
}
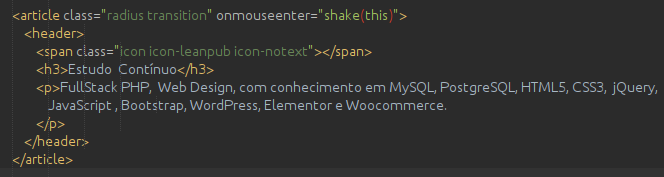
Na seção escolhina, eu simplesmente adcicionei o evento onmouseenterna tag, passando a referência do elemento com o this, da seguinte forma:
onmouseenter="shake(this)"

Explicando o script:
A função shake recebe o elemento "el".
A variável ang define a variação em graus (-10). Esse é um dos parâmetros que poderá ser configurado. O valor é negativo para que seja transformado em seu sinal oposto dinamicamente dentro da variável interna shakeInterval.
A variável prefix verifica as propriedades do motor de renderização do navegador, analisando se será necessário acrescentar --moz ou --webkit no estilo da tag para executar a variação angular.
A variável qtd receberá o número de rotações para encerrar o intervalo e inicia zerada.
A variável shakeIntervalexecuta a função rotatedo CSS passando o ângulo de rotação com a unidade deg, através da função setInterval. O parâmetro passado como intervalo é de 100 milissegundos, que poderá ser configurado.
A cada variação a variável qtd é incrementada. Defini como limite de repetições 5, mas fica a critério, incluindo a não interrupção da variação. Quando qtd chega a 5 o estilo do elemento é definido em rotate(0deg), restabelecendo sua posição inicial, e é executada a função de encerramento do setInterval, o clearInterval na variável shakeInterval.



